¡Hola comunidad de Focux! Hoy os traemos un post novedoso que seguro os va a ser realmente útil. Os queremos hablar de los wireframes y la utilidad que tienen para mejorar la usabilidad de tu web. Te contamos las herramientas que existen para elaborarlos así como cuáles son los tipos y ventajas. Además, queremos explicarte por qué los wireframes son tan importantes en el mundo digital.
Si quieres conocer una forma más de atraer a los usuarios y mejorar tu producto, quédate a leernos. ¡Comenzamos!
¿Qué son los wireframes?
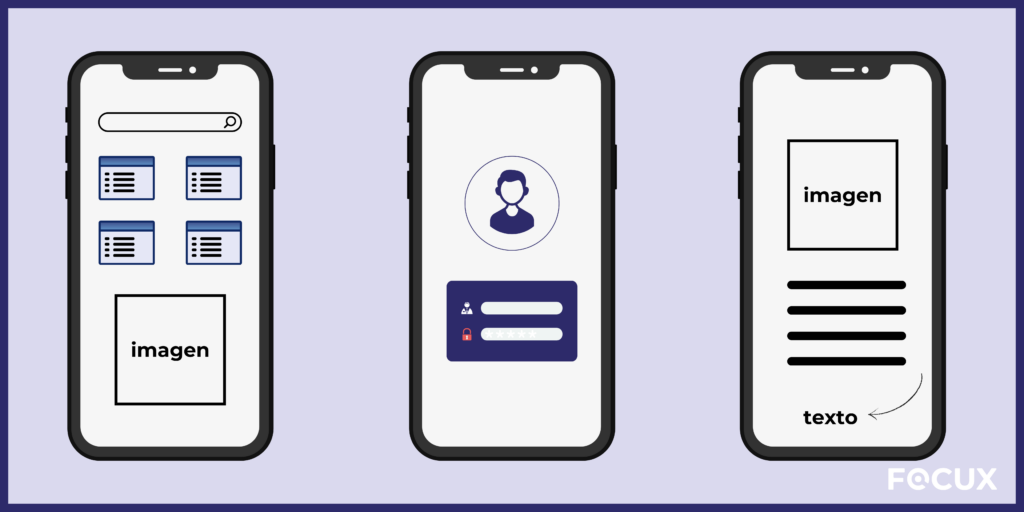
Antes de adentrarte en el mundo del wireframing debes conocer qué son exactamente los wireframes. Se trata de representaciones a modo de esquema que muestran las diferentes pantallas que componen un producto digital. La función de los mismos es plasmar de manera visual los contenidos que tendrá por ejemplo la app o página web que desarrollemos.
Esta representación suele hacerse en escala de grises y debe mostrar las distintas funcionalidades del producto. Es cierto que los wireframes suelen desarrollarse en las primeras etapas de la creación del producto con el objetivo de poder dejar clara la estructura antes de añadir el diseño final.
En algunas ocasiones, los wireframes son denominados también planes de pantalla. Su objetivo primordial es entender cómo quedará el producto final. Así podremos verificar cuáles son los errores o modificarlos para llegar al resultado que necesitamos.
Estos esquemas son realmente útiles cuando comenzamos un nuevo proyecto pero más tarde podremos seguir utilizándolos cuando queramos introducir cambios. Muchas empresas los utilizan a la hora de añadir nuevas utilidades.
Es importante recordar que son representaciones simples en las que no establecemos ni colores, ni tipografía, ni imágenes. Nos centraremos en la funcionalidad del producto digital. Una de sus ventajas es que nos permite crear numerosas versiones de un mismo sitio web o aplicación. Pero no sólo esto, hay muchas más. ¡Vamos a conocerlas!
Ventajas de elaborar wireframes para tu producto digital

El uso de wireframes supone numerosos beneficios para el proceso de elaboración y lanzamiento de tu producto digital. Desde Focux queremos contarte cuáles son todas sus ventajas para que puedas adoptarlos en tu proyecto con toda seguridad.
Rapidez y sin costes adicionales. Cómo ya te hemos contado, los wireframes son bocetos sin color, tipografía e imágenes. Al no contar con una identidad gráfica establecida, avanzaremos de manera más rápida y podremos hacer diferentes correcciones. Esto nos va a permitir elaborar múltiples versiones en poco tiempo y sin costes adicionales. De esta manera podemos decir que una de sus ventajas es el ahorro tanto de tiempo como de dinero en nuestro proyecto.
Detectar y solucionar problemas previos. Con estos sencillos esquemas podemos obtener un feedback rápido sobre los avances del proyecto. Así detectaremos los problemas o errores de usabilidad que hayan surgido y podremos resolverlos antes de desarrollar el producto final. De esta manera será más fácil comparar propuestas y funcionalidades.
Mejoramos la satisfacción del cliente. Los wireframes facilitan la comunicación entre los desarrolladores y el cliente. Con los bocetos podremos ir adaptándonos a las peticiones del mismo y corregirlas de forma más sencilla. El cliente podrá ir definiendo sus objetivos y propuestas a medida que avanzamos en el proyecto de manera conjunta. El resultado final será mucho más satisfactorio y las correcciones más sencillas
Incorporamos nuevas herramientas. La elaboración de wireframes se puede realizar a través de diferentes métodos. Es cierto que se puede llevar a cabo de manera manual, en papel, aunque lo común hoy en día es realizarlo de forma digital. Para ello existen numerosas herramientas que podemos incorporar en nuestra empresa y que nos otorgarán todas las facilidades para trabajar. Así, aumentaremos las habilidades del equipo y su conocimiento será más valioso.
¿Qué tipos de wireframes existen?
Cómo ya te hemos contado, puedes elaborar tus wireframes de forma manual o utilizar un formato digital. Es cierto que nosotros te recomendamos combinar los dos formatos para poder conseguir un resultado más completo. Lo ideal es comenzar haciendo una idea muy básica con lápiz y papel y más tarde pasarlo al ordenador para añadir las funcionalidades.
Existen tres tipos principales de wireframes que nos gustaría enseñarte:
Wireframes básicos. También se les conoce como wireframes de baja fidelidad. Se trata del modelo más simple de todos los que existen. Generalmente se hace a mano y no se incluyen demasiados detalles. Por lo general se realizan en blanco y negro y se anota lo básico del diseño, como su propio nombre indica.
Wireframes anotados. Es uno de los tipos intermedios. Junto a un esquema simple, añadimos anotaciones básicas y breves que se introducen generalmente en uno de los lados. Estas se van a encargar de describir los elementos del diseño. Su propósito es que expliquen las funcionalidades y objetivos de cada elemento. Junto a las anotaciones introducimos los elementos visuales de forma organizada.
Wireframes de flujo de usuario. Se usan en aquellos casos en los que las anotaciones anteriores no son suficientes para mostrar cómo el usuario se va a desplazar por la página web. Es así que necesitaremos más información. En estos wireframes podemos darle un toque interactivo e incluir una presentación con movimiento para indicar estos flujos de los usuarios.
Wireframes de alta fidelidad. Este tipo es el que más se asemeja a la versión final del producto. Para ellos es un requisito indispensable hacerlo en formato digital. Debemos mostrar con detalle todos los elementos y estructura del diseño. Podemos incluir las interacciones por ejemplo. Así quedará un esquema perfecto de cómo queremos que sea el producto.
¿Cómo elaborarlos?
Una vez que ya conoces los tipos de wireframes que existen y sus ventajas, llega la hora de elaborarlos. Antes de nada, queremos dejar por aquí uno de nuestros vídeos en el que te enseñamos cómo maquetar tu wireframe con la herramienta Adobe Xd.
En este tutorial podrás descubrir un ejemplo práctico que te servirá de referencia para aprender a usar la herramienta y aplicarlo a tu producto digital.
Y con todo esto te queremos mostrar los pasos esenciales que deberás seguir para crear tu wireframe.
Lo primero de todo, debes pensar en el objetivo principal de tu producto y poder adaptar todo el diseño posterior a ese propósito. En este primer paso debes prestar mucha atención a la manera en la que el usuario va a interactuar y moverse por la interfaz.
Más tarde puedes continuar con una elaboración de wireframe básico o de baja fidelidad. Así, puedes dividir cada pantalla en tres partes. La primera estará formada por el encabezado, más tarde el cuerpo, y finalmente el pie de página con información no tan relevante.
Después iremos agregando elementos como pueden ser los botones, las áreas de contenido, barras de búsqueda…No debemos olvidar realizar las anotaciones pertinentes para poder contar con toda la información.
Con todo lo anterior listo, podemos continuar con el siguiente paso. Realizaremos las correcciones pertinentes y finalmente elaboramos el wireframe final en el software que hayamos elegido con todo incluído. Aquí debemos insertar todo aquello que vaya a tener la interfaz final para probar sus funcionalidades.
Herramientas para tus wireframes
La mayoría de aplicaciones o herramientas para elaborar wireframes digitales de calidad son de pago. Si bien es cierto, muchas cuentan con un periodo de prueba gratuito que puedes utilizar para corroborar que te sirve la herramienta.
El resultado que obtendrás con cada una de las que te recomendamos será muy profesional. Además, la mayoría ofrecen plantillas predeterminadas que te aligeran el trabajo y pueden servirte de inspiración para tus proyectos digitales.
SKETCH

Se trata de una herramienta visual e intuitiva. Ofrece cientos de opciones y ajustes preestablecidos que te ayudarán a ahorrar tiempo. Nos permite contar con opciones muy útiles como arrastrar y soltar, incluir comentarios colaborativos, herramientas de presentación e historiales de revisión.
El inconveniente principal de la herramienta es que solo está disponible para Mac por lo que no es accesible para todos los usuarios. No obstante, la facilidad de su uso y las numerosas opciones que ofrece la convierten en la herramienta perfecta para elaborar wireframes y obtener un resultado rápido y profesional.
ADOBE XD

Estamos ante una herramienta de diseño rápida y potente. Se trata de un software propio desarrollado por Adobe para elaborar wireframes de manera profesional. Nos permite crear prototipos interactivos, funcionales y realistas ya que podemos incluir hasta el mínimo detalle.
Cuenta con numerosas funciones de gran utilidad como es la posibilidad de simular carruseles o secciones dinámicas, integrar comandos de voz y cargar especificaciones para los desarrolladores. Además cuenta con una cuadrícula de repetición que nos permite crear bloques enteros en muy pocos segundos.
MOCKFLOW

Se trata de una aplicación que nos permite crear wireframes en la nube. Al igual que las anteriores, su sistema se basa en arrastrar y soltar y ofrece numerosas herramientas muy novedosas. Es perfecto para principiantes ya que su uso es intuitivo y no tiene demasiadas complicaciones a la hora de crear una estructura simulada de un producto digital.
Su versión de pago es muy asequible y además cuenta con una prueba gratuita para que puedas familiarizarte con la interfaz. Puedes adaptar tus diseños a varios tamaños de pantalla y exportarlos en distintos formatos. ¡Tienes que probarla!
De igual forma existe otras herramientas como Figma, Axure o Canva.
CONCLUSIÓN
Como puedes observar, crear wireframes es una de las mejores formas de poder tener éxito en el desarrollo de un proyecto. No importa la herramienta o método que uses para ello, lo importante es dominarlo con soltura y tener claras las ideas que queremos plasmar.
¿Quieres saber más sobre el proceso de diseño de una interfaz? ¡Lee nuestra guía! Y déjanos en los comentarios cual es la herramienta que más utilizas para la elaboración de wireframes.