¡Bienvenidos a la comunidad de Focux! Hoy queremos retomar el tema del diseño y contarte todo sobre los principios de Gestalt y su teoría. Con ello queremos que comprendas que sucede en la mente del usuario cuando percibe tus diseños. Además te daremos importantes recursos que puedes usar para llevar a cabo una comunicación visual con éxito.
En este post entenderemos qué es lo que exactamente nos llama la atención de un diseño, porque lo hace y cómo ese proceso influye en nuestra mente. ¡Allá vamos!
¿Qué es la Teoría de la Gestalt?
En primer lugar hemos de saber que el término Gestalt procede del alemán y significa forma, figura o patrón unificado. Por tanto, la teoría o psicología de la Gestalt surge en este mismo país, en Alemania, específicamente en Berlín. Es en 1920 cuando se inicia este movimiento que pretendía encontrar un sentido a la manera en la que nuestra mente humana organiza la percepción como un todo. Así se deja a un lado la individualidad de los elementos.
A raíz de esta corriente mediante la que surgen los principios de Gestalt que veremos más adelante, se estudia cómo la mente configura las imágenes que percibe. Es a través de la memoria y del trabajo de los canales sensoriales. Así, nuestro cerebro simplifica lo que capta y lo organiza en imágenes complejas
Por ejemplo, cuando percibimos el rostro de una persona conocida, damos sentido a sus rasgos o elementos faciales de forma conjunta. Percibimos todo ello como un todo completo que configura una sóla imagen en nuestro cerebro. Exactamente esto es lo que hace la teoría de la Gestalt.
Podemos resumir todo ello en la frase que enuncia que ‘el todo es mayor que la suma de las partes’.
Te explicamos los Principios de Gestalt
A medida que han ido pasando los años se ha ido consolidando la lista de principios que determinan cómo actúa lo que percibimos visualmente y las herramientas para ello. Es así que los diseñadores utilizan cada uno de ellos para intentar generar un mayor impacto en el usuario con sus diseños.
Los principios que te voy a enseñar son una combinación de aquellos que propuso Wertheimer en 1923 y los de Stephen Palmer en 1999. Así mismo se incluyen propuestas de otros teóricos contemporáneos de la Gestalt. Todos y cada uno de estos ítems van a servir para mejorar la usabilidad y funcionalidad de nuestros diseños y hacerlos más atractivos.
¡Te invito a conocerlos!
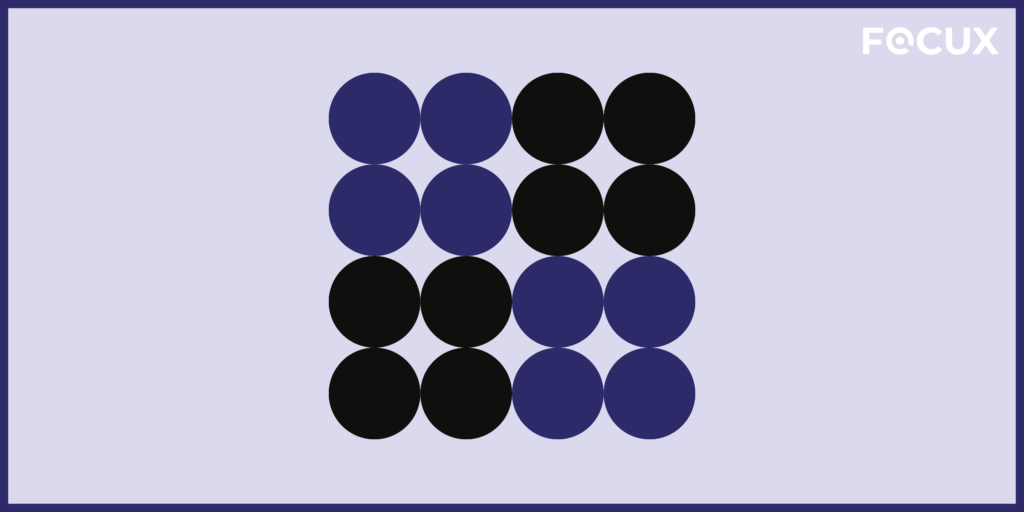
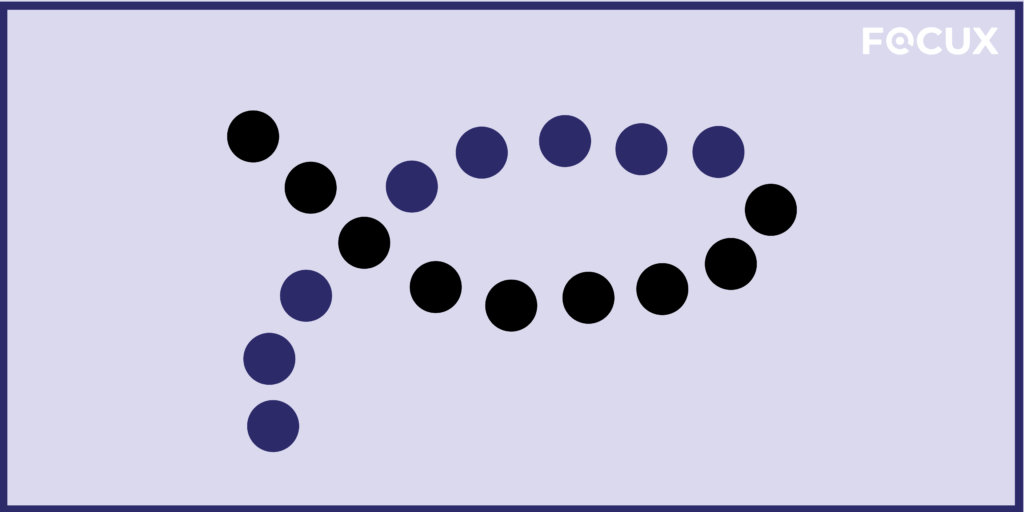
SEMEJANZA O SIMILITUD
Este primer principio nos indica que percibimos como mismo grupo aquellos elementos que son semejantes entre sí. Explica cómo la mente humana agrupa visualmente elementos que son similares, independientemente de su proximidad. Esta agrupación se puede dar mediante tamaño, colores, texturas, formas y orientaciones.
Si lo aplicamos al diseño UX, podemos usar el principio de similitud para clarificar al usuario aquellos elementos dentro de nuestra interfaz que son iguales y que cumplen la misma función. El hecho de que una interfaz se componga por elementos similares va a hacer que el usuario lo perciba con coherencia y equilibrio.
Podemos decir entonces que el principio de semejanza nos permite además generar énfasis sobre un elemento concreto.

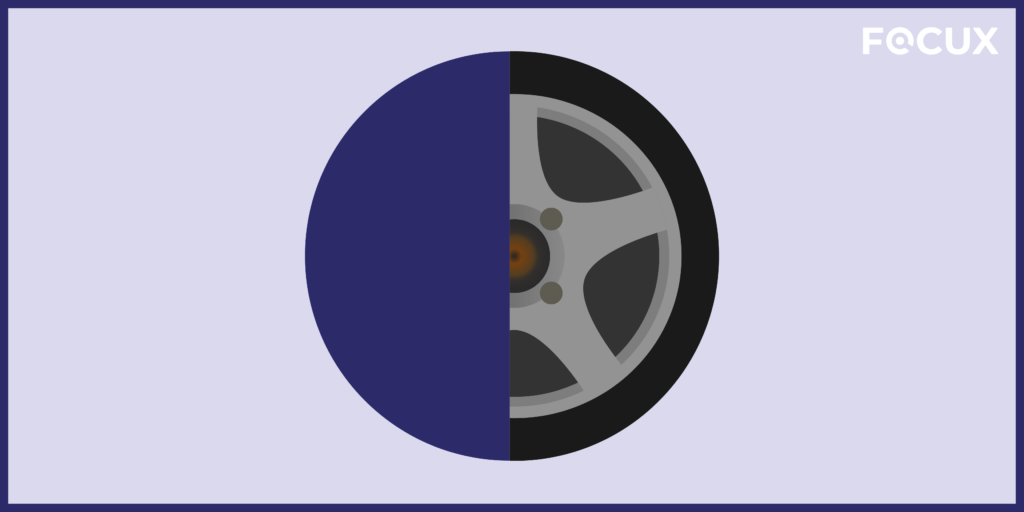
FIGURA Y FONDO
Intenta dar una explicación sobre qué elemento de nuestro diseño se va a percibir como una figura y cuál como el fondo. Hablamos de figura para referirnos al elemento en el que centramos la mirada y de fondo para referirnos a lo que hay detrás de esta.
A raíz de este principio observamos la manera en la que el cerebro humano aprovecha el espacio negativo. En este punto hemos de ser conscientes de que nuestra mente no es capaz de interpretar un objeto como figura y como fondo a la vez. Dicho principio se puede aprovechar para hacer numerosos trucos visuales que pueden dar a nuestro proyecto digital un aire diferente.

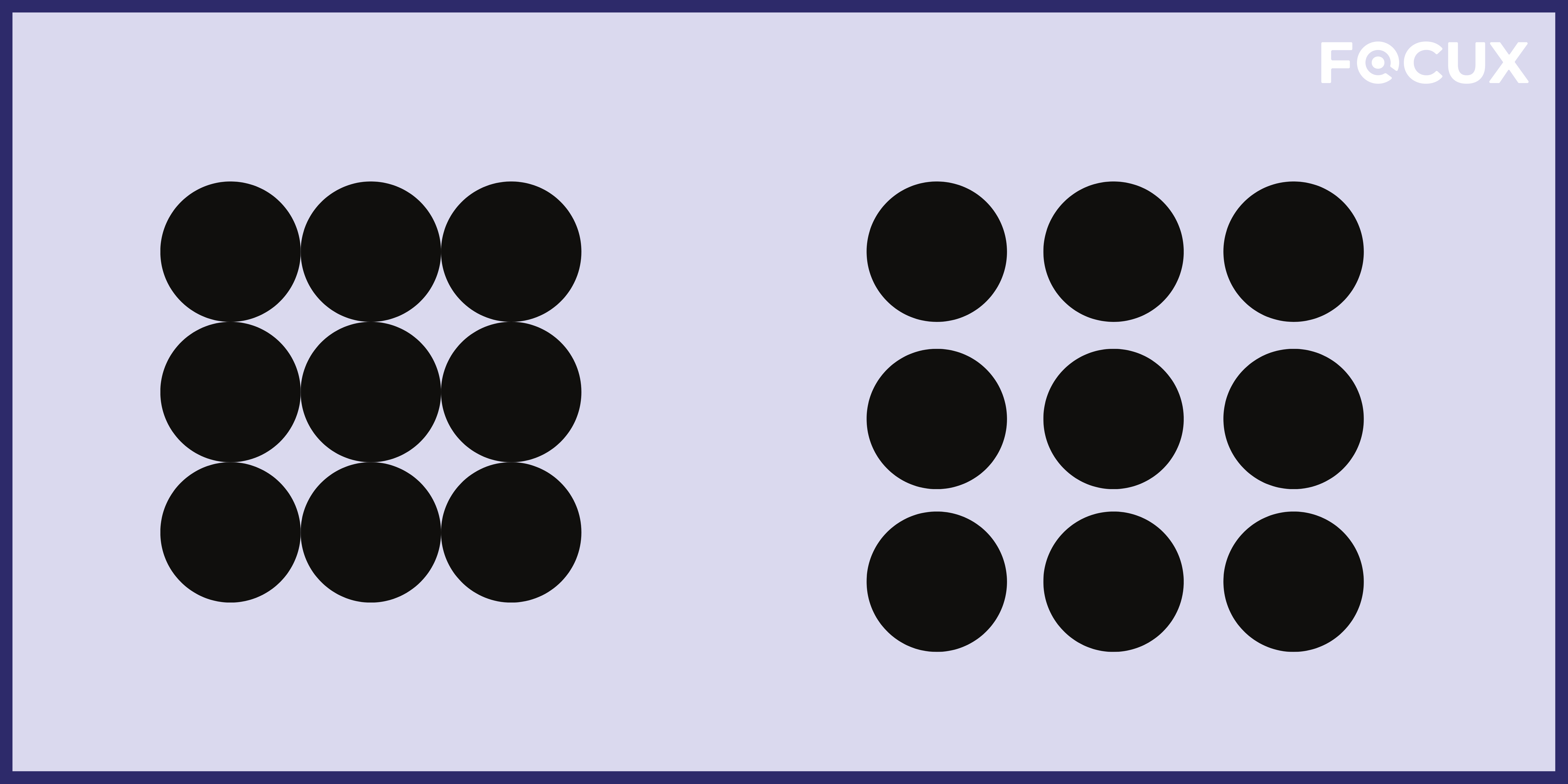
PROXIMIDAD
Dicho principio habla de la proximidad que tienen los elementos entre sí. Afirma que si estos están muy cerca, tendemos a percibirlos como un mismo grupo. También ocurre en el caso opuesto, si ponemos mucho espacio entre elementos, nuestro cerebro los percibirá como entes separados.
Es cierto que para que nuestra mente una estos elementos, además de la proximidad, suelen tener otras características comunes como pueden ser el color, la textura, la forma o el tamaño.

DIRECCIÓN COMÚN
Esta ley afirma que aquellos elementos que se orientan en la misma dirección o flujo, se perciben como parte de un mismo grupo. El principio de dirección común se aplica con éxito a animaciones tanto en 2D como 3D. En esos casos, las figuras se mueven al mismo tiempo y consiguen centrar así nuestra atención.
En el diseño UX no podemos pasar el principio por alto ya que si lo aplicamos con precisión podemos generar estímulos importantes en la mente del usuario. Es además una forma original de crear diseños innovadores. Se aplica en el diseño moderno por tanto para generar nuevas impresiones.

SIMETRÍA
El principio de simetría y orden también se conoce como pragnanz. Se trata de una palabra de origen alemán que significa ‘buena figura’. Se pretende demostrar como aquellos elementos que son simétricos se perciben como una sóla figura o cómo miembros de un mismo grupo.
Del mismo modo afirma que los elementos que se encuentran en orden van a transmitir una sintonía y equilibrio que harán que el usuario los perciba en unidad. En el ámbito del diseño se ha demostrado que la simetría favorece la armonía del usuario con la interfaz. Por lo tanto va a favorecer la usabilidad de nuestro producto, en este caso de nuestra página web.

CONTINUIDAD
La ley de la continuidad afirma que la percepción visual humana tiende a seguir un camino lineal en función de cómo están agrupados. Se crea así una única percepción cuando los elementos que vemos están alineados. Cuanto más fluido sea el segmento, más tendemos a verlo como una figura unificada.
Este principio puede ser una herramienta de mucho valor a la hora de guiar la mirada del usuario en la dirección que nos interese. Este va a tender a seguir el camino más sencillo uniendo líneas naturales aunque realmente no estén. Un buen ejemplo de ello serían los deslizadores puestos de manera horizontal.

CIERRE
El principio de Gestalt que hace referencia al cierre nos dice que cuando los elementos forman parte de una figura cerrada, los percibimos dentro del mismo grupo. Lanza la idea de que el cerebro humano completa las partes de un diseño que faltan para crear una imagen completa. Existen ejemplos que tradicionalmente nos dan la imagen visual de este principio como puede ser el logo de FedEx.
Si queremos aplicarlo al trabajo de diseño UX o diseño de interfaz podemos recurrir a el momento en el que se muestra parcialmente una imagen o elemento y desaparece de la pantalla para mostrar al usuario que puede deslizar hacia la izquierda o hacia la derecha para completarla.

Otras ideas clave de los Principios de Gestalt
Ahora que ya sabes cuáles son los Principios de Gestalt y sus aplicaciones, te queremos enseñar otras ideas clave a raíz de esta teoría que puedes utilizar también para tus diseños.
En primer lugar te hablaremos de la idea de la aparición. Esta surge en el momento en el que percibimos e interpretamos un objeto basándonos en información que teníamos previamente. Se aplica generalmente a la hora de diseñar logos.
En este ejemplo podemos ver que percibimos el objeto de forma total como figura completa mucho antes que las formas individuales ya que se trata de una silueta que conocíamos previamente.

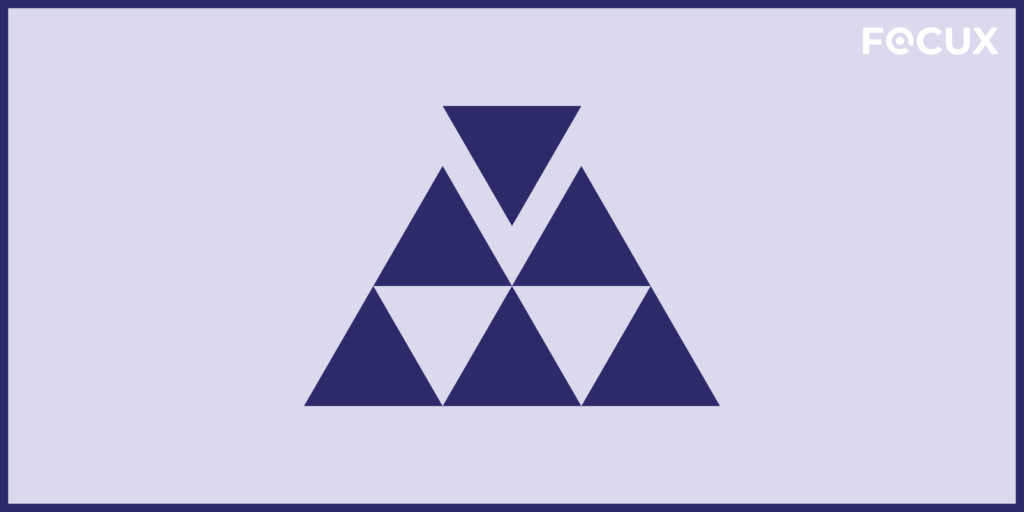
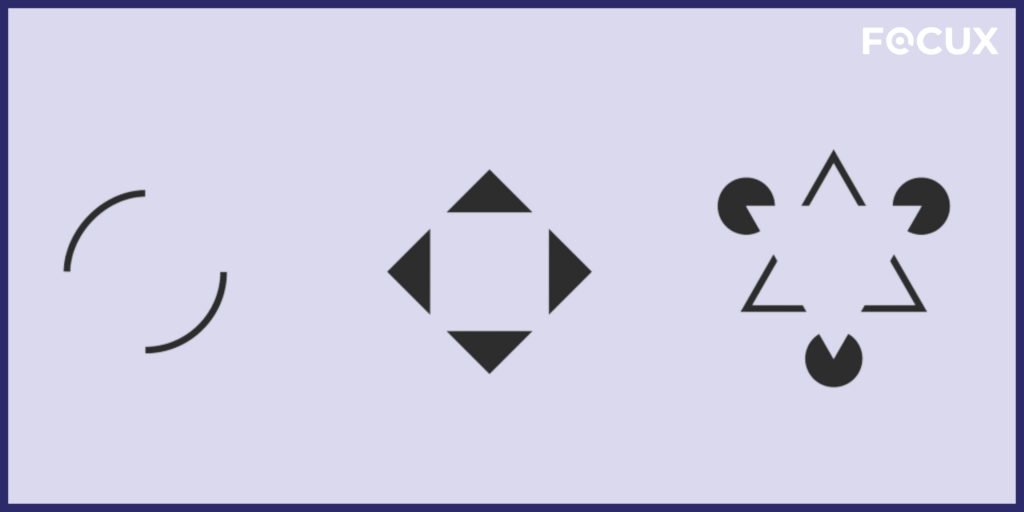
Pasamos a mencionar la cosificación. Nos permite reconocer objetivos incluso cuando están incompletos, cuándo faltan partes en ellos. En este caso una vez más nuestro cerebro hace que la percepción visual se complete con imágenes que ya están en nuestra memoria y que nos permiten llenar vacíos.
En este ejemplo se puede observar cómo somos capaces de percibir figuras geométricas aunque no estén formadas del todo.
Posteriormente encontramos la idea de la multiestabilidad. Esta se basa en el modo en el que interpretamos objetos que son ambiguos o que se componen por varios conceptos. En estos casos nuestro cerebro se encarga de buscar una certeza.
Entre los ejemplos más conocidos encontramos una famosa ilustración desarrollada por Edgar Rubin. El psicólogo danes formó esta imagen en la que se muestran dos formas, un rostro y un jarrón. Tu percepción visual va a identificar en primer momento una de las dos figuras, y tras analizarla podrás percibir sin problema ambas.

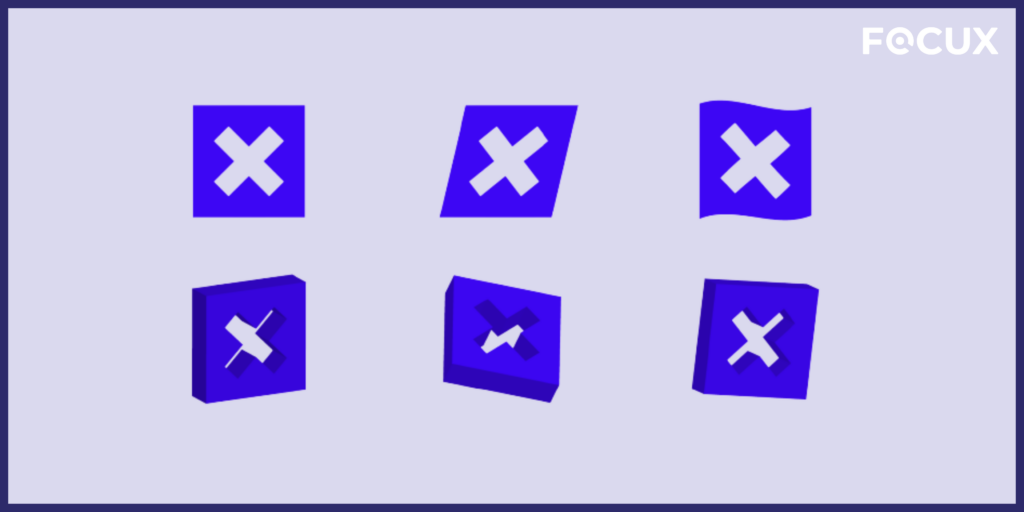
Y por último debemos mencionar la invariabilidad. Se basa en la capacidad que tiene el ser humano de reconocer elementos sea cual sea su posición, su escala o rotación. El cerebro puede percibir objetos desde diferentes perspectivas sin importar el hecho de que tengan diferente apariencia.

Conclusión de los Principios de Gestalt
¿Estás listo para aplicar a tus diseños estos principios? Ya has podido comprobar que son realmente útiles si tienes el objetivo de diferenciarte y crear un gran impacto en los consumidores de tu producto digital.
Aprender a aplicar estos principios pueden favorecer la experiencia que el usuario tenga dentro de tu página web. Cómo ya te hemos contado en otros posts, esto se traducirá en un aumento de las ventas y por tanto de tus beneficios.
Un diseño dinámico y diferente que sea capaz de captar la percepción del usuario hará que aumente el tiempo de permanencia incluso si es la primera vez que visita la web. Incorporar estos principios es relativamente fácil y puedes probar con los diseños que te resulten más exitosos.
Nos encantaría que nos dejásteis en los comentarios nuevas ideas para generar imágenes sorprendentes aplicando los Principios de Gestalt. ¡Te leemos!