Tabla de Contenidos
En el mundo del UX podemos encontrarnos diferentes procesos que se unen para conseguir la mejor experiencia de usuario. Comenzando con la parte del UX Design que desarrolla el diseño del producto. Sin olvidar el UX Research y su búsqueda de usuarios para optimizar el producto. Y por el camino no podemos olvidar la importancia del UX Writing. Por eso te vamos a contar todo lo que debes saber sobre esta etapa de la experiencia del usuario.
¿Qué es UX Writing?
UX Writing es el diseño de las palabras que nos guían cuando interactuamos con páginas web, aplicaciones, software y otros productos y servicios digitales. Se trata de crear una realidad por medio del lenguaje, que permita navegar al usuario por tu plataforma.
El objetivo principal es ayudar a los usuarios a lograr sus metas a través del lenguaje.
¿Por qué es importante el UX Writing?
El texto es lo que da valor a nuestro servicio digital y lo que nos asegura que la interacción no sea frustrante. Cuando un usuario no entiende lo que le estamos pidiendo, sencillamente se va y abandona el sitio web. Son visitas y clientes desilusionados que difícilmente van a querer volver a vivir esa experiencia.
Por eso es tan importante trabajar el texto de nuestra interfaz. Aprender a escribir estos textos, es una habilidad esencial en tu experiencia de usuario.
Ejemplos UX Writing
Call to Action
Las llamadas a la acción son un gran ejemplo de UX Writing. La llamada a la acción tiene que ser llamativa y convencer al usuario de hacer clic, teniendo claro que es lo que va a recibir a cambio.

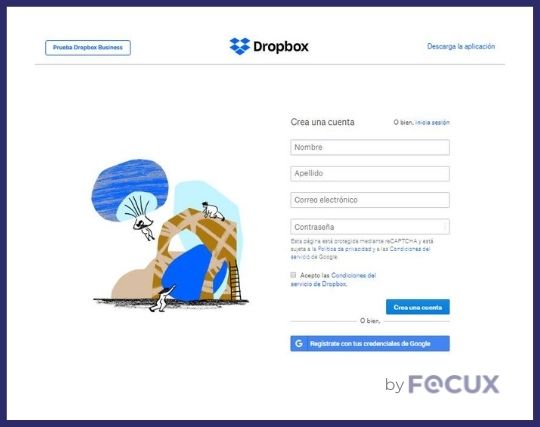
Formularios
Los formularios son una de las zonas principales de interacción con los clientes. Hay que dejar claro a quién se va a dirigir y la información que necesita para rellenarlo. Además si no está registrado, es una excelente oportunidad para unirse a nuestra web.

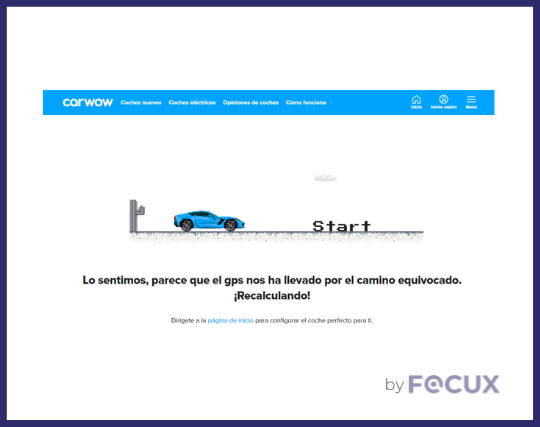
Mensaje de error
Cuando sucede un error técnico en la web, es necesario informar al usuario de lo que ha ocurrido. Nunca tienes que optar por el error 404.

Idea un mensaje original que comunique a la persona qué ha sucedido y cómo solucionarlo. Por ejemplo ofreciendo una página de Preguntas Frecuentes, o redireccionando a otro sitio de la web y así no perder la visita.
Copywriting vs UX Writing ¿En qué se diferencia?
Es muy común confundir estos dos términos, ya que ambas son técnicas muy conocidas de redacción para plataformas digitales. Aunque se asemejan en ciertos aspectos, la realidad es que tienen objetivos totalmente distintos.

El Copywriting busca vender un producto usando palabras atractivas para cautivar al cliente. En cambio el UX Writer quiere construir la mejor experiencia con el producto, por medio de un lenguaje sencillo.
El Copywriter trabaja con el departamento de Marketing. Por otro lado, el UX Writer se relaciona directamente con los diseñadores para crear soluciones a través de las palabras.
El UX Writing está enfocado en el diseño conversacional. Se centra en construir la conversación con el usuario, para entender sus necesidades. El Copywriting busca contar una historia para convencer al cliente de llevar a cabo una acción.
Por último, el Copywriter puede trabajar de forma independiente. Mientras que el UX Writer necesita de todas las ideas del departamento de investigación, y del flujo de información que los diseñadores han planteado. Así se construye el mensaje adecuado para el producto.
¿Qué es un UX Writer?
Un UX Writer es aquella persona que busca escribir y diseñar flujos de comunicación a la hora de navegar en una interfaz. Lo consigue gracias al uso de la escritura y el diseño.
A través de la escritura el UX Writer transmite la información al usuario de forma eficaz. Esto crea la interacción del cliente con el producto, dando pie a nuevos procesos. El UX Writer también cuenta con la capacidad del diseño para resolver problemas de comunicación.
Combinando las dos habilidades, el UX Writer logra transmitir la mejor experiencia al usuario con su contenido.
El contenido precede al diseño. El diseño sin contenido no es diseño, es decoración.
Jeffrey Zeldman, precursor del diseño web.
¿Qué hace un UX Writer?
El UX Writer realiza diferentes tareas en el desarrollo de la experiencia de usuario. Vamos a investigar cuáles son.
- Crear la voz de la marca, es decir, transmitir cómo se expresa y dirige a sus usuarios.
- Escribir contenido que aporte eficacia y coherencia a un servicio digital.
- Facilitar la información al usuario para que pueda conseguir sus objetivos con el producto.
- Establecer el storytelling que la marca quiere implantar en el producto.
- Colaborar con el equipo de diseño y estructurar la arquitectura de cada interfaz.
- Definir el estilo de la marca con unas pautas marcadas que se deben seguir. Este manual es el que seguirá el UX Writer cuando se produzca nuevo contenido.
¿Qué se necesita para ser UX Writer?
Un buen UX Writer necesita contar con 4 valores principales para redactar el contenido de forma eficaz.
Claridad
- Los problemas de software no son los problemas de los humanos. La comunicación se debe construir de persona a persona, y no de máquina a humano. Hay que transformar el error técnico en un lenguaje que se pueda entender.
- Cuida los verbos. Los verbos aportan la acción y le dan sentido a una oración. Le da significado a lo que tiene que hacer el usuario.
- Elimina los términos técnicos y sustitúyelos por palabras fáciles de comprender para el usuario inexperto.
- Dale contexto a tu usuario durante la ruta de navegación. Así puede entender la situación en la que se encuentra después de haber completado los primeros pasos, o se encuentre en el punto final del proceso.
Precisión
- Asegúrate que tu mensaje sea corto pero eficiente. Es decir, prioriza el entendimiento del mensaje con las palabras necesarias.
- Elige las palabras adecuadas para cada mensaje. No todos los tipos de palabras transmiten lo mismo, ya sean artículos, adjetivos o sustantivos. Por eso debes conocer el propósito de estas y relacionarlas con tu mensaje.
- Jerarquiza tu contenido destacando lo más importante al principio de las frases.
Utilidad
Los textos deben indicar al usuario hacia dónde deben dirigirse. Por ejemplo en un Call to Action tienes que dejar claro cuál es el siguiente a seguir. No plantees dudas, ofrece la solución que el usuario necesita.
Responsabilidad
- Recuerda decir la verdad, y no caer en mensajes engañosos que busquen atraer visitas fáciles.
- Escribe siempre pensando en la diversidad de las personas. No olvides ser inclusivo, mostrando empatía para cualquier género o condición física.
- Y por supuesto trabaja con educación y amabilidad hacia tu cliente.
¿Cómo hacer UX Writing?
Ahora que ya sabemos su importancia, vamos a descubrir todos los pasos necesarios para crear contenido UX Writing.

Voz de marca
Es la manera en la que describimos la personalidad de la marca. Esta voz se va formando por medio de lo que decimos, cómo lo decimos y cómo se muestra. La podemos crear gracias a los siguientes recursos.
Principios de marca
Haz una lluvia de ideas. Piensa en 3 o 4 adjetivos que identifiquen a tu marca.
Imagina que registras tu marca en una app de citas. Piensa en la información que pondrías en tu perfil o que es lo que destaca por encima del resto. ¿Qué te hace interesante para las personas?
Averigua los valores que quieres transmitir, y qué imagen vas a utilizar para transmitirlos.
Filtra los aspectos negativos que no queremos representar con nuestra marca. Establece patrones extremos que te ayudarán a conseguirlos. Por ejemplo ser informal, pero no descuidado.
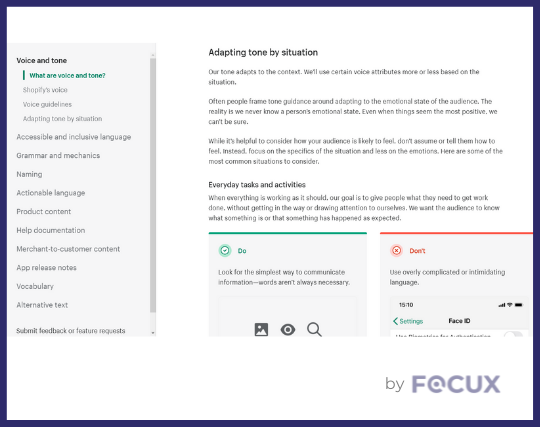
El tono
Una vez establecida la voz de marca, toca pensar en el tono. El tono es la forma en la que se expresa la marca. La audiencia debe reconocer nuestra marca con sólo leer nuestro contenido.
Existen diferentes tonos dependiendo de la situación. Necesitamos reconocerla y determinar las características del tono según el contexto, para que tenga coherencia con nuestra voz de marca. Con estas preguntas conseguirás adecuar el tono según el momento.
- ¿Dónde se encuentran los usuarios en el User Journey?
- ¿Qué tan experimentados son al usar la interfaz?
- ¿Cuáles son sus intenciones?
- ¿Cuál es su estado de animo?
Ahora veamos cómo podemos expresarnos según la localización del texto.
Títulos
Es el elemento que el usuario ve en primera instancia. Es recomendable ser creativo, humano y emocional con el tono del lenguaje. Los usuarios se sentirán identificados y lograrás captar su atención.
Subtítulos
El usuario quiere o espera obtener información de cuál es el producto y cómo funciona. Se recomienda ser directo e informativo. Intenta que no sea un lenguaje muy creativo, ve directo a cuál es el tema.
Cuerpo del texto
El usuario necesita conocer los beneficios y/o valores que le aportas tú al transmitirle esta información. Usa una comunicación más conversacional o agrega detalles técnicos. Tienes que contar una historia porque este es un material que justo por esas especificaciones técnicas es más difícil de consumir y necesitas que el usuario te vaya siguiendo de la mano sin que sea muy pesado.
Aspectos del producto
El usuario necesita más información que le ayude a tomar la decisión de compra. Encontrará una descripción y especificaciones del producto. Utiliza un lenguaje más preciso y frontal.
Call to Action
Estos espacios no invitan a llevar acabo una acción. Lo idea es ser directo, con textos cortos.
Escanear el contenido
Las personas no leemos los textos palabra por palabra. Todos nos saltamos parte del contenido para llegar a nuestro objetivo lo antes posible. Esto puede ser frustrante para el redactor, pero lo tenemos que voltear a nuestro favor.
Conocer las patrones de escaneo nos permitirán ir un paso por delante y aprovechar esta desventaja para optimizar el contenido.

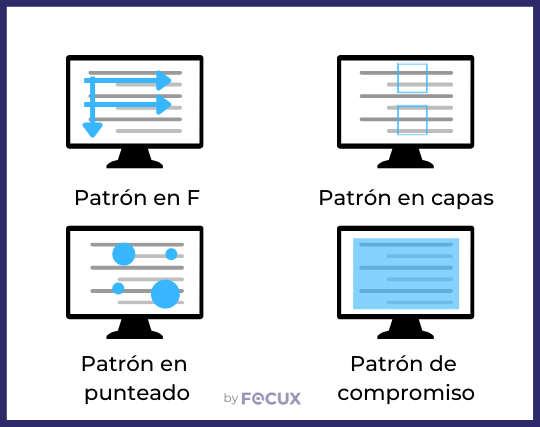
Patrón en F
En este patrón los usuarios leen de izquierda a derecha, fijándose sólo en los extremos de la pantalla. Por lo que no es muy recomendable ya que solo destaca la información inicial y final, dejando de lado todo el grueso del contenido.
Patrón en capas
El objetivo de este patrón es la jerarquización. Muestra diferentes capas de contenido de arriba hacia abajo, destacando primero lo importante y reduciendo el tamaño a lo secundario. Este patrón es más recomendable porque nos permite dar relevancia según nuestras preferencias.
Patrón punteado
El punteado consiste en escanear palabras claves a lo largo de los párrafos hasta encontrar la que nos interesa. La clave del patrón es resaltar las palabras o frases con más importancia y hacer que destaquen frente al resto. Así redirigimos la búsqueda del usuario a los términos que queremos.
Patrón de compromiso
Va dedicado a los usuarios dedicados que consumen todo el contenido sin diseccionar. Es el más difícil de conseguir porque requiere de un ejercicio de confianza hacia nuestros lectores. Lo ideal es reservarlo a contenido dedicado, que los usuarios consuman asiduamente.
Content-First
Una práctica común al empezar un diseño es usar textos predefinidos que no transmiten ningún mensaje concreto. Aprovechar bases ya creadas para dar forma al diseño, pero esto es un grave error.
El Content-First trata sobre dar prioridad al contenido. El contenido debe ser lo más importante de un sitio, no se puede crear la arquitectura sin saber que mensaje se va a transmitir. Por lo que diseñar sin tener claro lo que se va a contar es erróneo.
La forma debe adaptarse al contenido, no a la inversa.
Investigación para generar valor
Como ya hemos dicho, el UX Writer tiene que estar en permanente contacto con el resto del equipo. Por eso para mejorar la experiencia de usuario es necesario participar en todos los procesos del proyecto.
Investigación
Participar en la investigación del UX Research. Ya sea tomando notas o aportando información. Aprende sobre las personas que usan tu producto y descubre cómo la gente lo percibe y reacciona en cada etapa.
UX Design
El UX Writer ayuda a definir el storytelling de la experiencia en el sitio con el wireframing. El objetivo es conseguir que el usuario llegue desde el punto A al B sin obstáculos.
UI Design
Es la parte donde más destaca el trabajo del UX Writer. Básicamente se trata de revisar el microcopy y el UI copy. Estos términos los veremos en detalle más adelante.
Lanzamiento
Lo principal es revisar y optimizar todo el trabajo realizado.
Documentación de palabras
Es el estudio de las palabras que usa el usuario. Su jerga, expresiones y formas de comunicarse. También es importante investigar a la competencia y el contenido que ofrece a los clientes.

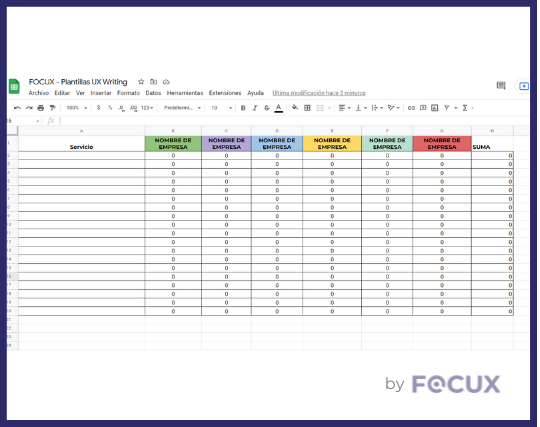
En nuestra plantilla puedes encontrar cuatro hojas donde llevar a cabo tu investigación, y que se dividen en:
- Encuentra las palabras de tu cliente: palabras, definición e historia de las que vayamos a usar.
- Palabras que no decimos: sacar las palabras que no nos representan y sustituirlas por otras de valor.
- Análisis de la competencia: consiste en unir las palabras claves de la competencia y averiguar cuáles son las que están funcionando.
Microcopy
Es como un texto copy, pero más corto, que explica al usuario los elementos de la interfaz. Vamos a ver la mejor forma de implementarlos según la sección.
Titulares
- Reduce las palabras que no son esenciales para mejorar la capacidad de escaneo.
- Coloca las palabras clave al principio del título para captar la atención de las personas y mejorar el escaneo.
- Incluye palabras clave que aumenten la clasificación del contenido.
El asunto en correos electrónicos
- Destaca cuáles son las ventajas para el usuario.
- Otorga una solución a posibles problemas del cliente.
- Explica con claridad el contenido del correo con un lenguaje sencillo.
Resúmenes y extractos
- Utiliza breves resúmenes del contenido para presentar a los usuarios que no quieren leer todo el texto.
- Estos extractos le dan contexto al post sin tener la necesidad de ahondar en él.
- Coloca los puntos principales del post listados en el resumen, a modo de atajo.
El slug y la URL
- Deben aparecer las palabras clave de tu texto.
- No utilices pronombres, artículos, preposiciones ni conjunciones.
UI Copy
El UI Copy son los textos pensados para ser accionables. Aparecen en etiquetas de los menús, botones, pestañas, y todos los lugares pensados para ser clicables. Proporcionan una interacción fluida y rápida. No están compuestos de muchas palabras porque apenas ocupan espacio en la interfaz.
Consejos para redactar UI Copy:
- Escribe textos breves sin renunciar a la claridad.
- Habla sobre el estado consecuente, no el actual.
- Utilizar verbos para los comandos que inician acción o envían información.
- Cuando el comando produce un cambio en la interfaz, opta por adjetivos.
- No emplees el Ok como recurso fácil.
Shortcuts
Dentro del UI Copy, existen comandos llamados shortcuts o atajos, que ejecutan acciones rápidamente con combinaciones de teclas. Estos atajos mejoran tu UI Copy y agilizan los accesos por la interfaz. Algunos consejos que te ayudarán:
- Los atajos deben ser fáciles de aprender y memorizar.
- En las tareas que más se repiten en el sitio no anules los accesos directos ni reutilices comandos.
- Dale prioridad a los atajos relacionados con las tareas frecuentes del software.
El lenguaje de tus usuarios
Al final lo que buscamos es construir el lenguaje de nuestros usuarios. Con un lenguaje único conseguiremos llegar a ellos de forma eficaz. Piensa que el público es internacional, por lo que no abuses de expresiones demasiado localizadas. Además ten en cuenta el posicionamiento en los motores de búsqueda, no olvides utilizar términos claves.
También es importante mostrar emociones en los textos, para crear sensación de empatía en los usuarios. Por último elige adecuadamente los momentos donde usar textos básicos, y dónde recurrir a la personalización para impulsar el contenido.
Guía de estilo
Con todo el trabajo hecho, llega la hora de presentarlo con una guía de estilo.

Una guía de estilo de contenido es un documento que explica cómo se debe escribir el contenido orientado a tu usuario. Incluye reglas de gramática, puntuación, terminología, voz de marca y tono.
Al crear la guía de estilo, alineas la voz y tono en todas las secciones del producto. Esto forma un estilo característico y reconocible que recuerdan los usuarios.
Cuando creas la guía, compártela con todo tu equipo y asegúrate que todos la siguen al crear el contenido. Piensa que el UX Writer será el referente para los que usen la guía, y recurrirán a él siempre que surjan dudas.
Conclusión
A pesar de ser una disciplina relativamente nueva en el mundo del diseño, el UX Writing ya es esencial en cualquier proyecto. Si quieres que tu producto cuente con la mejor experiencia de usuario, contar con un buen UX Writer es imprescindible.
En este vídeo te explicamos cómo realizar cada una de las plantillas de la guía.
¿Te ha sorprendido todo lo que puede hacer un UX Writer? Déjanos un comentario si tienes alguna duda o quieres comentarnos tu opinión acerca del UX Writing. No olvides descargar nuestras plantillas, ¡te serán muy útiles!