Tabla de Contenidos
Alguna vez te has preguntado, ¿Cuál es el factor clave en las conversiones de una tienda online? Como te puedes imaginar la respuesta es la experiencia de usuario. Con el UX para ecommerce incidimos directamente en el funcionamiento y la eficacia de las conversiones.
Por eso en este artículo vamos a ver cómo el UX puede construir y mejorar tu ecommerce. En la guía vamos a repasar metodologías, técnicas y formas de hacer una aproximación analítica al impacto de los elementos en la pantalla, las imágenes, las opciones de pago y la redacción de contenido en un ecommerce.
Pero antes es necesario explicar los conceptos claves de un ecommerce para generar una excelente experiencia de usuario, así que vamos a verlos.
Ecommerce
El ecommerce se compone de dos elementos, el comercio y lo electrónico. Por lo que tenemos que entender muy bien que lo principal es vender, apoyándose en un canal online como es internet.
Cuando creas tu tienda online, debes asegurarte de conocer en profundidad a tus posibles clientes. Si quieres conocer más sobre esta etapa de investigación de usuario, te dejo nuestra guía UX Research para que le eches un vistazo.
Además nuestros clientes tienen que contar con todas las herramientas para comprar en nuestra página web. Por medio del UX vamos a aprender como facilitarle al usuario todas estas posibilidades.
Por último es fundamental poner atención en la post-venta, ya que la relación con el cliente no termina en el momento de pago. Hay que establecer una serie de rutas para que el usuario opte de nuevo por nuestros servicios.
¿Por qué comprar online?

Para comprender mejor las motivaciones de nuestros clientes, es necesario entender por qué las personas compramos online.
El primer motivo es por la mayor variedad de productos que encontramos en una tienda online a diferencia de una tienda física. En un comercio electrónico el catálogo es mayor.
La segunda razón son los precios, pero no solo que un producto sea más caro o más barato. En un entorno online es mucho más fácil poder buscar y comparar el mejor precio.
Y no podemos olvidar el factor de la comodidad. La compra online nos permite adquirir un producto en cualquier momento, ya estés en tu casa o en el trabajo.
¿Qué preocupa en la compra online?
A la hora de comprar un producto por internet, existen una serie de preocupaciones que los clientes suelen sufrir. La idea es que a través de la experiencia de usuario logremos paliar estas preocupaciones.
- Los gastos de envío. Es un factor clave que condiciona la compra de un producto en una tienda online. Lo mejor es mostrar esta cantidad lo antes posible en el proceso de compra. Ya que cuanto más lo retrasemos, mayor será el impacto negativo en la decisión del cliente.
- Los tiempos de entrega. En general hay que intentar que el paquete llegue lo antes posible al consumidor, porque hay que disminuir la incertidumbre lo máximo posible. Esto lo conseguimos informando en todo momento de las etapas por las que pasa el envío.
- Las devoluciones. En el canal online tenemos que aclarar en todo momento la política de devoluciones de la empresa, para que el usuario tenga acceso a la información en caso de necesitarla.
¿Por qué compramos online unos productos sí y otros no?
Para comprender cómo incide el UX en la compra online, es necesario seguir estudiando los motivos que deciden las compras de los usuarios. En este caso las razones que nos hacen decantarnos por comprar un producto online.
Una razón es que los usuarios no compran nada que sea muy caro o perecedero. Ya sea por la seguridad que nos aporta una compra en físico o por las características del producto hasta que llega el envío.
Otro aspecto a tener en cuenta es la confianza que nos transmite comprar un producto que ya hemos comprado antes. Cambiar de vendedor de un día a otro con artículos que solemos comprar es complicado.
Por último, comprar una marca que ya conocemos es un factor determinante para acelerar una compra. Por eso es imprescindible que sea visible la marca del producto en el ecommerce.
M-commerce
El m-commerce se refiere a las compras realizadas a través de dispositivos móviles. Hoy en día más de 3 mil millones de usuarios compran con su móvil, por lo que es un factor que debemos tener en cuenta
El móvil está presente en todas las fases del proceso de compra. Desde la búsqueda de información hasta el servicio post venta. Así que tenemos que considerar los dispositivos móviles cómo elementos donde enfocar nuestra estrategia UX.
Existen tres estrategias que podemos incorporar en nuestro ecommerce para adaptarlo a un m-commerce.
- Mobile-dedicated. Consiste en diseñar un sitio web exclusivo para la arquitectura de los dispositivos móviles.
- Responsive design. En este caso la idea es adaptar el sitio web del ecommerce para que se ejecute correctamente en las distintas plataformas.
- Mobile App. Diseñar una aplicación nativa donde trasladar todas las operaciones de la tienda online a los dispositivos móviles.
Perfil del comprador

Hemos visto los diversos contextos por los que un usuario realiza una compra online. Ahora vamos a analizar los diferentes perfiles de compra, porque los usuarios que llegan a nuestro ecommerce no tienen una única intención de compra. Por eso investigamos las diferentes posibilidades que nos podemos encontrar.
Foco en el producto
Estos usuarios saben exactamente lo que quieren y cómo de rápido lo quieren. Conocen dónde pueden encontrar lo que buscan, utilizando diferentes motores de búsqueda y estudiando todas las opciones.
Para estos usuarios es importante la velocidad, es decir, quieren encontrar rápido lo que quieren. Si queremos satisfacerlos, debemos cumplir una serie de claves:
- Identificar claramente cada producto.
- Ofrecer una búsqueda efectiva.
- Dejar que los usuarios regresen fácilmente a lo que han visto o comprado.
- Simplificar el checkout.
Foco en la navegación
Estos clientes no tienen prisa y toman las decisiones con calma. Cuando encuentran algo que de verdad les apasiona, lo compran. Este tipo de usuarios son ideales para nuestro ecommerce. Para atraerlos vamos a ver las medidas que podemos tomar:
- Destacar los productos nuevos, populares o en oferta.
- Añadir links relacionados y productos recomendados.
- Darle la opción de compartir la información.
Foco en la investigación
En este caso el usuario navega por objetivos, con una meta en mente fijada. Quiere conseguir información sobre el producto y el precio de lo que busca. Además tiende a comparar las características de los artículos. Unas prácticas que podemos ofrecerles a estos compradores son:
- Ofrecer descripciones detalladas.
- Enumerar y valorar las opiniones y reseñas.
- Facilitar la comparación.
- Guardar los carritos de compra.
Cazarrecompensas
Estos compradores prefieren comprar online para encontrar el mejor precio. No tienen problema en facilitarnos sus datos si así consiguen descuentos u ofertas. La manera de atrapar a estos usuarios es la siguiente:
- Listar los productos en oferta junto a su precio original.
- Listar cada producto, con los descuentos y el ahorro que consiguen.
- Facilitar el uso de cupones o aplicar el descuento directamente en el precio.
Compra ocasional
Son personas que pueden cumplir cualquiera de los anteriores perfiles que hemos visto, pero con una diferencia. Son usuarios que vienen con el objetivo de comprar algo de manera puntual en nuestro ecommerce.
Estos clientes no quieren registrarse en nuestro sitio, y probablemente abandonen el proceso de compra si tenemos muchos impedimentos. Para convencer a estos usuarios, necesitamos:
- Una navegación clara.
- Fichas de producto completas.
- Transmitir confianza con los elementos de la interfaz.
- Permitir la compra sin un proceso de registro, es decir, comprar como invitado.
Guía UX para ecommerce

Ahora que hemos visto todos los aspectos que rodean a un ecommerce, es el momento de empezar con la guía. Donde te vamos a ofrecer los mejores consejos y prácticas UX para ecommerce.
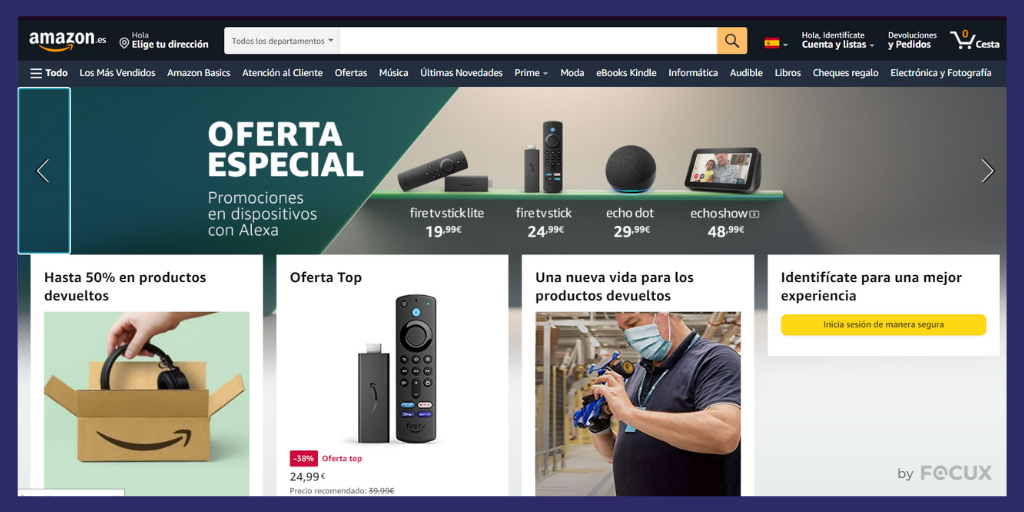
Homepage
Una homepage es la página principal, donde se presenta el sitio web al usuario. Su función es dejar claro que la web es un ecommerce. Generalmente los usuarios inician el proceso de compra en esta página, por lo que debe resolver con rapidez las posibles acciones que tome el usuario.

Una homepage tiene que cumplir las siguientes funciones:
- Enseñar el catálogo, mostrando alguno de los productos principales que vende, y los servicios que se ofrecen.
- Permitir la compra, proporcionando acceso directo a los productos del catálogo, pasando directamente a la zona de carrito.
- Organizar la mercancía, clasificando los productos y servicios que ofrece el ecommerce. Hay que seguir una arquitectura de la información centrada en el usuario.
- Venta y entrega, con enlaces a las opciones de compra, la política de devoluciones, envíos y opciones de pago.
- Construir confianza, con accesos a los servicios de atención al cliente, la política de privacidad y la información general sobre la empresa.
Estrategia UX
Una vez vistos las principales funciones del homepage, toca repasar los requisitos recomendables para que sea eficaz en términos de experiencia de usuario.
- URL sencilla. Una URL que el usuario pueda recordar y no tenga que recurrir a motores de búsqueda. Compra dominios relacionados con el tuyo y redirígelos a tu web principal.
- Máxima simplicidad. No agobies a tus visitantes con demasiada información. Si no entienden la home por falta de claridad, se marcharán sin comprar.
- Ser representativa del sitio web. La home tiene que permitir inmediatamente saber qué ofrece el sitio. Refleja con claridad los productos que vende la empresa, para que se pueda identificar fácilmente qué producto está en venta.
- Claridad máxima. Diseña el sitio para que usuarios ocasionales entiendan a la primera qué se venden en la tienda online. Debe ser intuitivo y de fácil aprendizaje.
- Diseño coherente. Mantener una consistencia en las interacciones del sitio. Que cuente con las mismas opciones de navegación, con menús visibles y que reflejen donde se encuentra el usuario. También tienen que indicar cómo llegar a funciones básicas del ecommerce.
- Navegación clara. Enlazar a todos los sitios de interés de la web, como la privacidad o la atención al cliente.
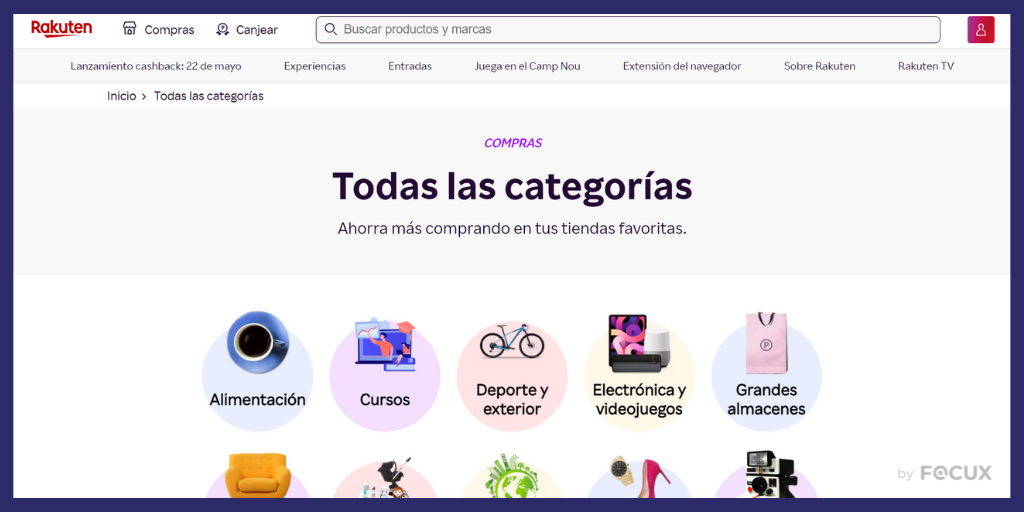
Catálogo
La página de catálogo muestra la lista de productos disponibles en la tienda online. Se puede utilizar directamente como portada de la homepage, pero cuando diseñamos un catálogo debemos seguir ciertas recomendaciones UX.
Cómo permitir que los usuarios accedan a las principales categorías de producto a traves de la navegación. También es una buena oportunidad para dedicar un espacio a la promoción de algunos artículos especiales, ya sean de temporada o estén en oferta.
Las animaciones son visualmente atractivas, pero no deben excederse ya que distraen al cliente del producto que está buscando. Además es muy interesante vincular los productos a sus fichas para encontrar las especificaciones rápidamente Y si usas una global navigation, podrás mostrar todas las categorías de producto.
Clasificación
La clasificación es una tarea muy relevante dentro del proceso de trabajo. El equipo de diseño, no piensa igual que el cliente a la hora de diseñar esta clasificación.
Para conocer cómo piensa el usuario en esta clasificación, contamos con dos técnicas UX cómo el card sorting o los test de usabilidad. Estas técnicas nos permiten alinear de forma precisa la voz del usuario y tener un punto de partida para organizar el contenido según las necesidades del usuario.
Navegación
Desde el aspecto de la navegación, es necesario repasar tres elementos donde poner el foco en la experiencia de usuario.
- Migas de pan. Muestran al usuario dónde está utilizando las migas de pan, para que se sitúe en el orden jerárquico de la web.
- Navegación clara. Diseña unas rutas de navegación bien conectadas que permitan una navegación sencilla hacia ambos lados, tanto el inicio como el fin del proceso de compra.
- Nombres coherentes. Cuida el nombre de las categorías de manera que tengan sentido entre ellas por sí mismas y con el resto del sitio.
- Simplifica el camino. Con cada clic los usuarios deben acercarse a su objetivo, así que no interpongas pasos innecesarios en el proceso y procura acortar el camino hacia la compra.
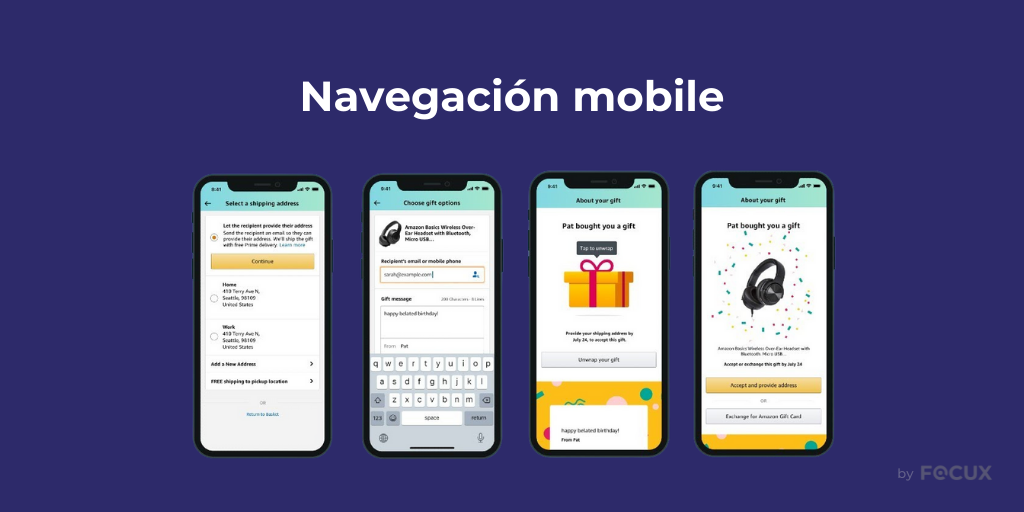
Navegación mobile

Retomando con el m-commerce, es necesario entender cómo funciona el proceso de navegación en un dispositivo móvil para establecer las soluciones de experiencia de usuario.
En estos dispositivos la navegación es la forma en la que los usuarios inician el proceso de compra, por lo que es de vital importancia. Realizando diferentes pruebas de campo, como las pruebas de usabilidad, conseguimos entender cómo estructurar la información para adaptarla a la necesidad de los usuarios en móviles.
Ya que los usuarios valoran una buena navegación y clasificación de la información. Este estado óptimo de navegación lo obtenemos con recursos como el menú hamburguesa y la barra de navegación inferior.
Menú hamburguesa
Es el objeto representado por tres rayas horizontales que indican la disponibilidad de encontrar contenido una vez desplegado. Ahorran espacio en pantalla y está siendo usado incluso fuera del contexto mobile.
Aunque no es una solución para todos los ecommerce, con los test de usabilidad puedes poner a prueba si esta solución UX es adecuada en tu proyecto.
Barra de navegación inferior
La barra de navegación inferior o bottom navigation, es una fila de botones desplegada en la parte inferior de la pantalla, estando siempre visible. Con un simple toque los usuarios pueden explorar sus opciones.
Cuenta con un componente ergonómico muy importante, ya que permite sostener el teléfono mientras el usuario usa el pulgar. Requiere menos esfuerzo y reduce la necesidad de cambiar el método de agarre del dispositivo. Además mientras el usuario hace scroll, la navegación no se mueve.
Pestañas
Son un modelo de organización parecido a la barra de navegación, que permite la organización de contenidos por categorías. Su disposición y diseño es diferente, ya que se encuentra en la parte superior de la pantalla.
Páginas de categorías

Son las páginas que definen y presentan las categorías de productos para los usuarios. Es el paso intermedio entre elegir una categoría y ver un producto o una lista de productos. Siguiendo las siguientes recomendaciones UX optimizamos las páginas de categorías.
- No pueden generar desorden. Los usuarios quieren un orden claro que les permita elegir. Es preferible una experiencia de navegación simplificada que abrumar al cliente.
- Deben ser diferentes de la lista de productos. Puede generar confusión entre los usuarios, siendo incapaces de distinguirlas. Por lo que hay que poner especial interés en diferenciar los diseños de estos elementos.
- No mover automáticamente a los usuarios. Algunos sitios optan por llevar al usuario a una subcategoría dentro de una más grande. En este caso, el usuario no encuentra lo que estaba esperando y se siente confuso. Lo recomendable es no optar por esta práctica.
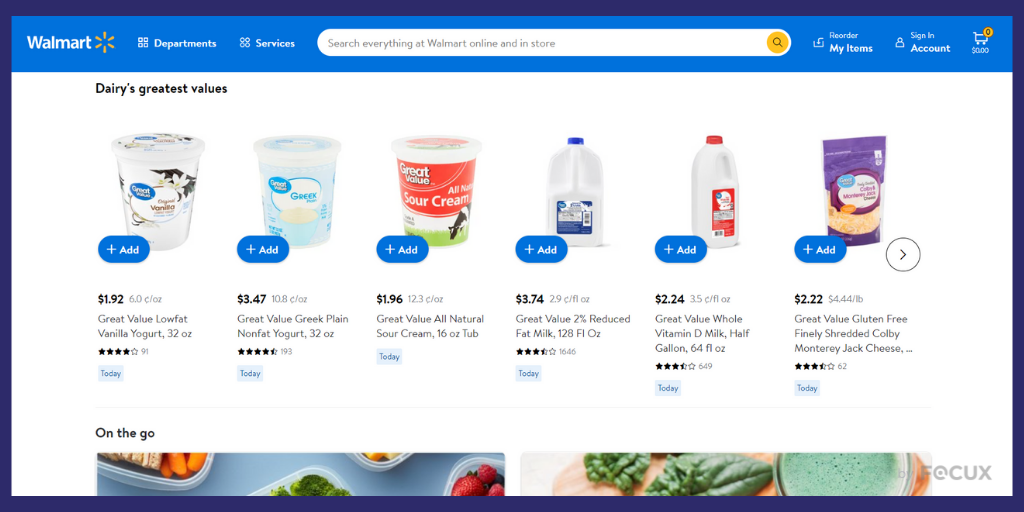
Lista de productos
A la hora de establecer una lista de productos, es necesario seguir tres fases, empezando por:
Presentar
- Cuando nombres un producto, coloca la información más relevante al principio.
- Muestra siempre el precio.
- Indica si hay otras opciones disponibles.
- Muestra la información sobre la disponibilidad del producto.
- Cuida la selección que muestras en los productos recomendados.
- Muestra bien la paginación.
- Link claro a la información adicional del producto.
- Incluye imágenes de suficiente calidad.
- Muestra las características del producto.
- Utiliza ampliaciones de imágenes.
Mostrar
- Limita las páginas de resultados a dos o tres, si es posible.
- Cuida el tiempo de carga.
- El scroll vertical se puede utilizar.
- Personalizar las opciones de visualización de resultados.
- Indica al usuario qué links ha visto y cuáles no.
Clasificar
- Indica claramente cómo están ordenados los productos: orden alfabético, precio o colores.
- Permite a los usuarios elegir su sistema de clasificación con filtros personalizados.
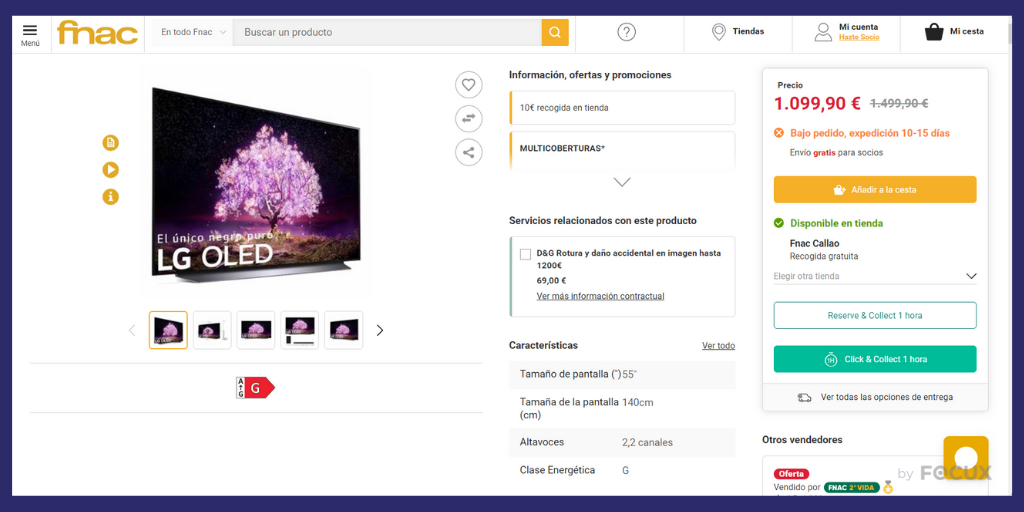
Página de producto

Las páginas de producto son fundamentales en el momento de tomar la decisión de compra. Por eso debemos poner especial atención y cuidarlas al detalle.
Cuando nos encontramos en una tienda física el cliente puede preguntar toda clase de información acerca de los artículos. Al pasarnos al online, esa información tiene que aparecer en la página de producto: reseñas, opiniones, imágenes de calidad y buenas descripciones nunca pueden faltar.
Si queremos optimizar el UX de la página de producto, hay una serie de requisitos a cumplir:
- Nombre de producto descriptivo.
- Imágenes reconocidas.
- Vistas ampliadas de las imágenes.
- Disponibilidad del producto.
- Precio con todos los impuestos incluidos.
- Una forma clara de añadir al carrito.
- Detalles de cada producto.
Sin olvidar que estamos tratando con un ecommerce, las páginas de producto inciden directamente en el funcionamiento de la experiencia de usuario del sitio. Y para estructurarlas adecuadamente, vamos a ver los elementos principales que la deben constituir.
Agente de ventas
La página de producto es el punto donde el cliente recoge la información sobre un producto. Cuanto mejor sea la ficha de producto y más información útil y relevante contenga, más probable será la venta y mejor la experiencia de compra del usuario.
Al situarnos en un canal online, es necesario sustituir el componente social de una tienda física, respondiendo a todas las posibles preguntas del cliente con una completa ficha de producto.
Comparación
Con las fichas de producto completamente preparadas, el cliente podrá comparar al detalle todos los productos del ecommerce. Es una acción natural del usuario realizar una comparación del mismo artículo en varias tiendas. Por eso tenemos que facilitarle todas las referencias posibles en nuestra página de producto.
Segunda opinión
El usuario quiere leer la opinión de otras personas. Incluir un apartado de comentarios es imprescindible en la página de producto. Estos testimonios pueden ser certificados, o simplemente validados por clientes registrados en la web. También se puede optar por reviews de profesionales.
Estas opiniones se tienen que mostrar de forma resumida en porciones limitadas. Y no podemos desechar las opiniones negativas, porque afectan directamente en la confianza del cliente en nuestro ecommerce.
Inicio de la compra
La decisión final de la compra de un producto, tiene su comienzo en la página de producto. Toda esa información de la que hemos hablado, tiene que estar bien configurada y visible.
Por ejemplo la opción de añadir al carrito, debe dejar claro que se ha añadido y donde podrá acceder el usuario a su pedido. Por último es recomendable elaborar un feedback adecuado y que le resulte útil al usuario.
Ficha de producto

Ya hemos revisado bastantes consejos de cómo mejorar la experiencia de usuario de las fichas de producto. Así que ahora veremos los requisitos imprescindibles que no pueden faltar en una ficha de producto.
- Escribe descripciones concisas pero completas.
- Deja espacio para mostrar algo de la descripción en la parte visible sin tener que hacer scroll.
- Fracciona la información.
- Indica claramente la información complementaria sobre el producto.
- Utiliza un PDF sólo cuando la información necesite imprimirse.
- Explica cada uno de los artículos que compongan un pack o artículo especial.
- Ofrece información consistente para que los usuarios puedan comparar.
- Utiliza el idioma de tus usuarios, pero no el lenguaje, si el tono en el que se expresan.
- Enumera la talla, peso, cantidad y cualquier otra medida relevante.
- Crea tablas y especificaciones fáciles de leer.
- Fija encabezados con los nombres de los productos cuando la ficha del producto sea muy extensa.
- Muestra con claridad las restricciones especiales en la compra de un producto.
Reviews y opiniones de usuarios
Siempre es necesario integrar reviews en las fichas de producto, porque ofrece cercanía y una sensación de transparencia con el cliente. Nos hace sentir que podemos confiar en la marca y que no buscan engañarnos.
La forma en que se muestra esta opinión debe ser atractiva, y situarse en una zona estratégica que no limite la acción. Y como ya comentamos, estas reseñas deben estar respaldadas por un perfil visible, y que no sean opiniones anónimas.
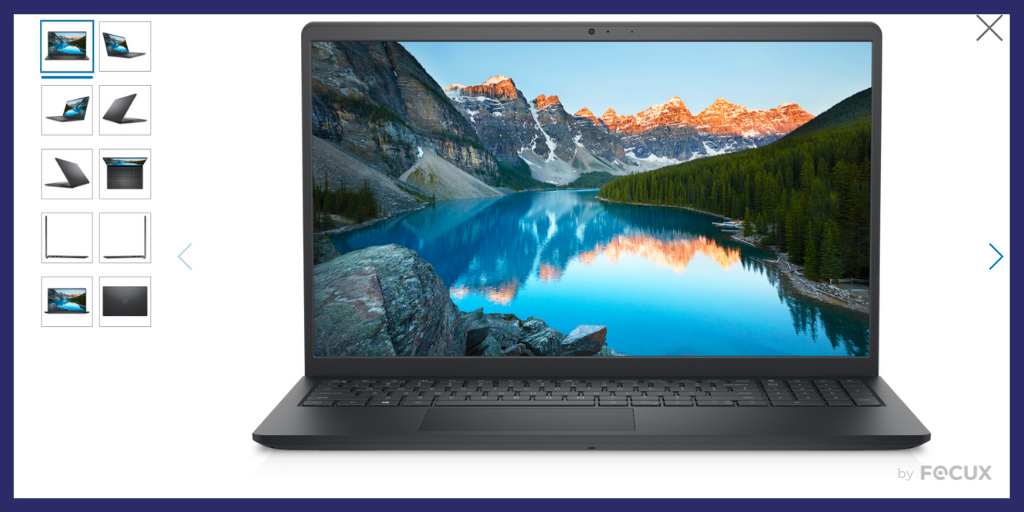
Imágenes del producto

De las imágenes también hemos hablado a lo largo de la guía, pero en esta sección establecemos las pautas necesarias para crear una imagen de producto adecuada con la UX.
- Ofrece imágenes de todos los productos.
- Procura que los objetos sean fácilmente reconocibles en las imágenes.
- Haz que las imágenes de producto sirvan para comprar, mediante un enlace.
- Cuida la calidad y el peso de la imagen.
- Muestra en la imagen lo que se incluye en la compra.
- Permite utilizar el efecto zoom en las imágenes.
- Muestra detalles adicionales de un producto mediante varias imágenes.
- Muestra las imágenes en contexto.
- Enseña las prendas de ropa sobre un modelo o maniquí.
- Implementa herramientas avanzadas para visualizar las imágenes, como cambios de color o realidad aumentada.
Precios
Sin duda uno de los elementos que pueden estancar o engrandecer un ecommerce. Por eso tenemos que ver los elementos más importantes que no pueden faltar en la sección de precios.
Principalmente se trata de mostrar los precios finales, con los costes adicionales incluidos. No esperes a la plataforma de pago para añadir los costes extras, porque el cliente quedará descontento.
Tampoco olvides incluir un enlace a la información sobre gastos de envío y política de devoluciones. Y ofrece el precio de tu producto en todas las monedas posibles, si tu ecommerce opera en todo el mundo.
Checkout

En este paso revisamos las mejores estrategias UX para abordar la etapa final del proceso de compra.
Añadir productos al carrito
Esta acción da pie al proceso de pago, por eso es importante revisar los aspectos fundamentales a seguir.
- Claridad con los nombres del carrito y del botón comprar.
- Diferencia entre añadir al carrito y otras opciones como la lista de deseos.
- Incluye un botón de añadir al carrito o comprar en cada ficha de producto.
- Usa un botón sencillo para activar el mecanismo de compra.
- Incluye la cantidad de producto en una ficha por defecto con valor uno.
- Si hay un descuento por comprar varias unidades, debería ser visible y fácil de aplicar.
- Explica qué hacer cuando comprador y destinatario son diferentes.
- Aunque esté vacío, incluye instrucciones sobre la compra o algún otro mensaje en el carrito de compra.
- Cuando el usuario añada un producto al carrito debe recibir feedback.
- Mantén la configuración elegida por el usuario.
- Muestra al usuario qué hay en su carrito.
El carrito
De nuevo, es momento de establecer las mejores pautas sobre experiencia de usuario para optimizar nuestro carrito.
Hoy en día la práctica más usada es la de colocar el carrito en la esquina superior derecha de cada página. Cuando el usuario pose su ratón sobre el carrito, tiene que mostrar una imagen de cada producto, y la cantidad de estos. Sin olvidar todos los costes de la compra.
En el momento de pasar al carrito, ofrece la posibilidad de seguir comprando en el sitio o acceder al checkout. Así ahorramos pasos innecesarios al cliente. En términos de diseño, minimiza la letra pequeña y las instrucciones, su lugar no es el carrito.
Además tiene que ofrecer la posibilidad de aplicar descuentos automáticamente, o aplicar los que se anuncian en la web. También se debe permitir modificar en todo momento el contenido del carrito, por ejemplo con un botón de eliminar artículos.
Por último, es interesante guardar el carrito del cliente para la siguiente visita. Así cuando vuelvan tendrán la opción de retomar la compra donde la habían dejado.
Pasos y procesos del checkout
El checkout debe seguir una serie de pasos para conseguir completar correctamente su proceso. Vamos a verlos.
- Ordenar los pasos del proceso tal y como los espera el usuario
- Muestra los pasos del proceso, que es lo que hay que hacer en cada momento, y minimiza las distracciones
- Diseña botones claros en el proceso
- Justifica para que solicitas cada dato durante el proceso de compra
- Y no pidas información poco relevante, puede hacer desconfiar a los usuarios.
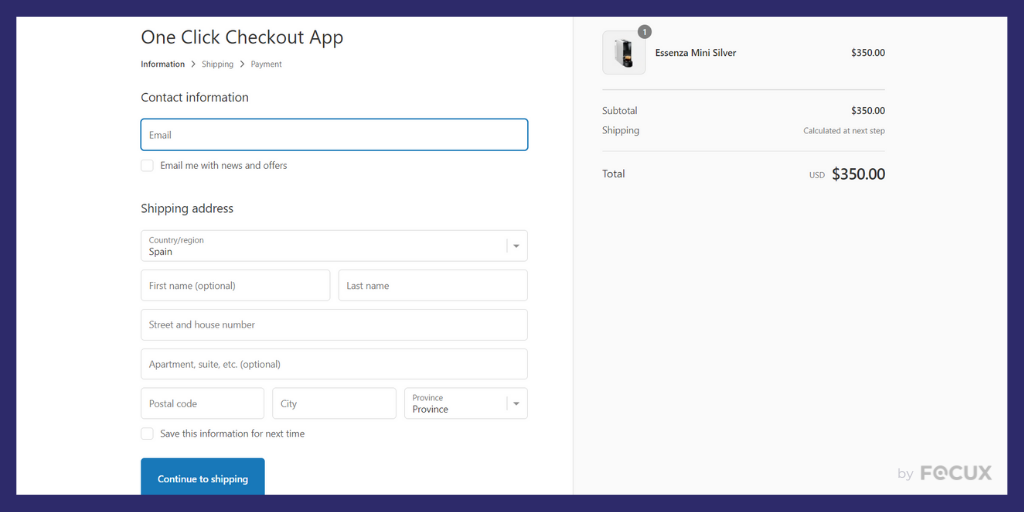
Formularios
Los formularios están presentes en diferentes secciones de un ecommerce. Al ser un elemento que nos relaciona directamente con el cliente, es importante conocer las mejores medidas UX para optimizar nuestros formularios.
- No solicites la misma info más de una vez.
- Utiliza etiquetas claras en cada campo de texto.
- Genera campos de textos suficientemente largos para que quepan los datos requeridos.
- Asume que los usuarios usan las teclas enter y return antes de completar el formulario, y piensa en la mejor solución posible.
- Deja que el usuario corrija sus datos en cualquier momento.
- No preselecciones opciones como si fueras el usuario, da libertad.
- Guarda todos los datos que haya introducido el usuario para que no tenga que volver a introducirlos si ocurre un error.
Registro
La obligatoriedad del registro es una cuestión muy sopesada en labores de diseño, y con mucha diversidad de opinión. Pero la conclusión aceptada por todos es que no debe ser una práctica requerida para comprar online.
Siempre debemos permitir comprar como invitado. Cuando optamos por el registro, es importante aportar unos beneficios para el usuario, e incitar al registro. Ya que el usuario está realizando un paso extra al registrarse, es importante integrarlo en el checkout de forma sencilla.
Una vez el usuario se haya registrado, se crea un espacio de login para introducir sus datos, registrarse con otra cuenta o cerrar sesión y pasar como invitado.
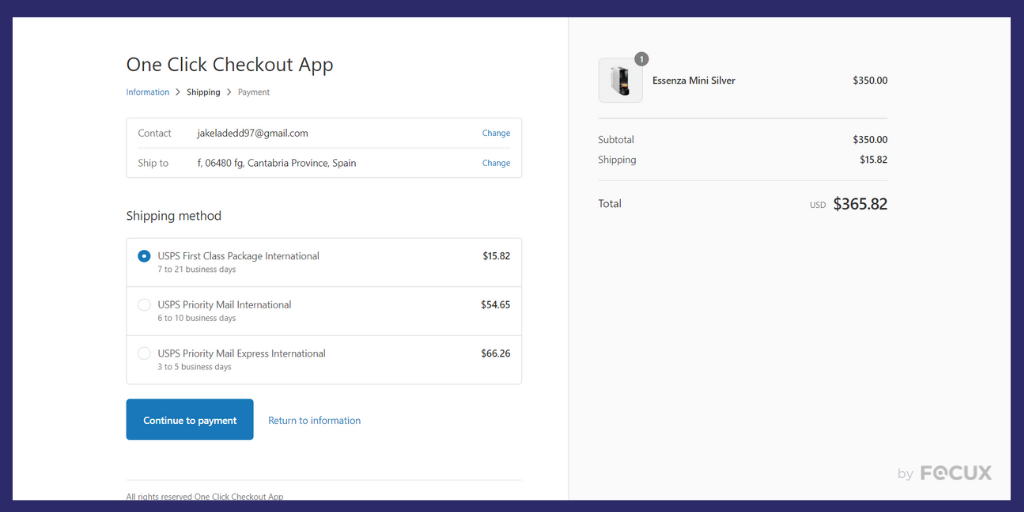
Gastos de envío y entrega

El momento de recibir un paquete determina la opinión del usuario sobre una marca, y es lo que recordará en futuros pedidos. Si experimenta un envío lleno de problemas, lo más seguro es que perdamos un potencial cliente.
Por eso tenemos que revisar los mejores tips para mejorar la experiencia de usuario de los envíos en un ecommerce.
- Muestra los gastos de envío tan pronto y lo más exactos posible.
- Deja que tus clientes elijan entre varios métodos de envío.
- No muestres opciones a las que no se puedan acoger.
- Informar qué empresa gestionará el envío.
- Ofrece una fecha de entrega estimada.
- Informa de la procedencia de cada artículo.
- Cobra gastos sólo una vez, aunque haya varios paquetes.
- Permite al usuario incluir instrucciones para la entrega.
- Indica la franja o las horas de entrega.
- Ofrece información completa, como localización, horario o teléfono, si se elige recogida en tienda.
Datos de pago
Con el pedido casi terminado, solo queda realizar el pago antes de finalizar el pedido. Es un momento delicado porque muchos usuarios tienen reticencias a la hora de pagar online. Así que vamos a ver los mejores consejos para cuidar esa experiencia de usuario.
- Muestra todos los costes antes de pedir la información para el pago.
- Recoge los datos de pago en la misma ventana del checkout, no en una externa.
- Informa al usuario de dónde están los datos que le pides, especialmente si son difíciles de encontrar, como el CVV.
- Permite que el usuario guarde los detalles de su tarjeta de crédito.
- Coloca el campo de texto para introducir cupones o descuentos en el lugar adecuado.
- Facilita el proceso de canje de una tarjeta regalo, y explica claramente cómo funciona para evitar errores.
- Informa del saldo que queda en la tarjeta regalo.
- Simplifica los códigos de los vales o tarjetas regalo.
Confirmar el pedido
Es un momento crítico de la experiencia global del cliente con el ecommerce. La página de resumen tiene que contener todos los detalles del pedido y debe permitir al usuario modificar cualquiera de ellos.
Por supuesto se necesita informar al usuario del momento en el qué confirma su compra. Además de ofrecer la posibilidad de cancelarlo cuando se quiera.
Una vez se haya confirmado el pedido, pasamos al ticket de compra, que debe incluir unos patrones obligatorios:
- Agradecimiento.
- Número de pedido.
- Información para el seguimiento.
- Versión imprimible.
- Botón seguir comprando.
- Botón logout.
Conclusión
Y hasta aquí llega la guía de UX para ecommerce. Hemos visto en detalle todos los elementos que conforman un comercio electrónico y cómo mejorar la experiencia de usuario en todos ellos.
Pero el UX no termina aquí, revisa cualquier de nuestras guías sobre UX Writing o Lean UX para seguir aprendiendo y optimizando tu proyecto. Si tienes alguna pregunta, no dudes en dejar tu comentario, estaremos encantados de ayudarte en tu proyecto.