Tabla de Contenidos
Los principios de usabilidad de Jakob Nielsen que vamos a ver en este artículo son claves para realizar una buena usabilidad. Estos principios fueron elaborados por Jakob, por lo que primero vamos a descubrir quién es exactamente este gran experto.
¿Quién es Jakob Nielsen?
Es considerado mundialmente como el padre de la usabilidad, y la define como el atributo de calidad que mide lo fáciles de usar que son las interfaces web. Es decir que tu producto esté centrado en el usuario, y optimizado para mejorar su experiencia. Actualmente es el co-fundador de Nielsen Norman Group con Donald Norman, otro experto en usabilidad.
En 1995, Nielsen redactó los 10 principios básicos que la usabilidad debe cumplir. Esto fue consecuencia de su investigación junto a Rolf Molich sobre cómo mejorar la interacción entre el humano y el ordenador. El experto estudió 249 problemas de la usabilidad, dando como resultado los principios que vamos a tratar.
Principios de usabilidad de Jakob Nielsen
Estos son los 10 principios de usabilidad claves en el método Nielsen:
Visibilidad del estado del sistema
Todos hemos enviado alguna vez un mensaje en una página de contacto, pero nadie nos ha dicho si ese mensaje ha llegado correctamente o no.
Por eso el sistema siempre debe mantener informados a los usuarios de lo que está ocurriendo en pantalla. Sin olvidar que hay que ofrecer una respuesta en el menor tiempo posible.
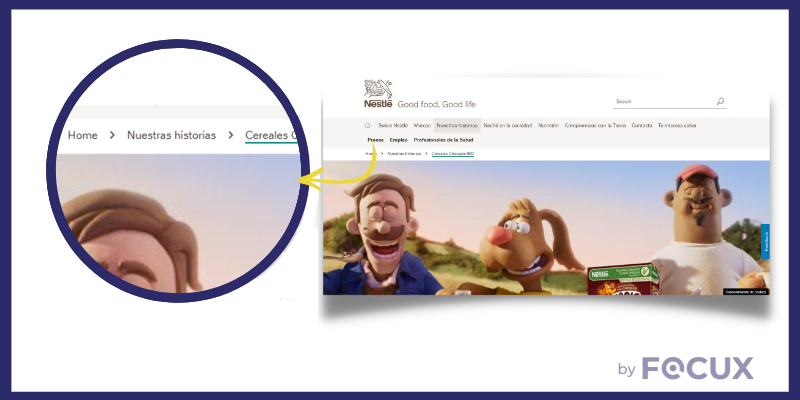
Ejemplo
Las breadcrumbs o migas de pan, son un gran ejemplo. Indican paso por paso el recorrido que estamos llevando a cabo en una web.
Relación entre el sistema y el mundo real
El sistema debería hablar el lenguaje de los usuarios mediante palabras, frases y conceptos que sean familiares. Nuestros usuarios tienen que reconocer la información fácilmente.
Es importante seguir un orden lógico en la estructura, para que se pueda seguir con naturalidad. Este objetivo se puede conseguir gracias al uso de imágenes o iconos que representan el contenido de forma simple.
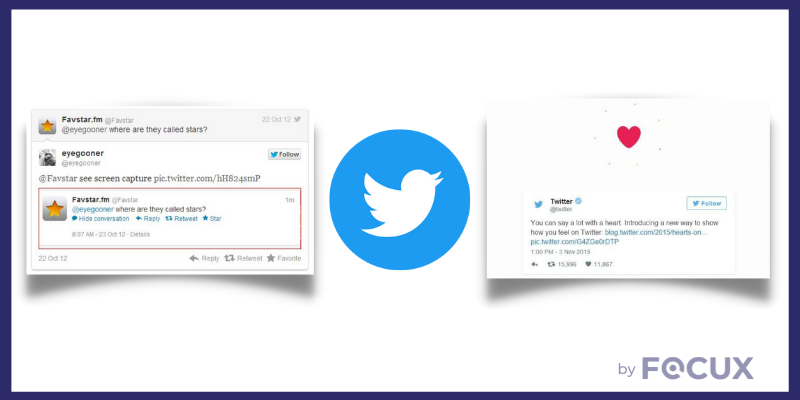
Ejemplo

Una buena muestra de esto fue el cambio de Twitter con el botón de favoritos. Decidieron sustituirlo por el me gusta porque el corazón es más fácil de reconocer mundialmente.
Control y libertad del usuario
Hay ocasiones en que los usuarios eligen las funciones del sistema por error y necesitarán una “salida de emergencia”.
Equivocarse es humano, por eso tenemos que pensar en una solución para que el usuario pueda cambiar su decisión. El botón de botón de “deshacer acción” es la manera más directa de aplicarlo y evitar la frustración del cliente.
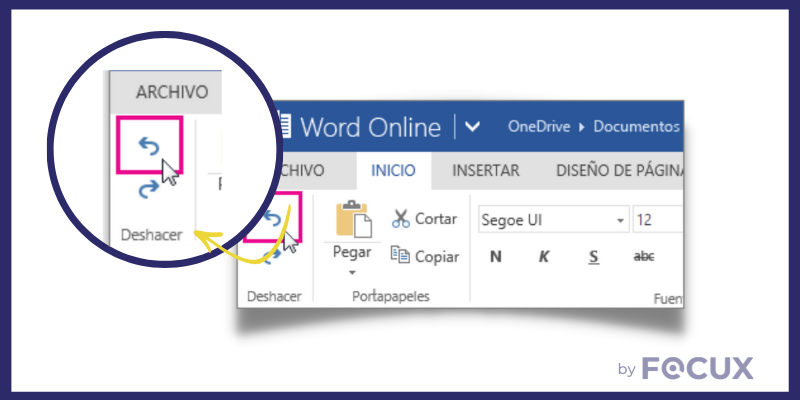
Ejemplo

En Word y todos los programas de edición, el botón de deshacer se ha implementado como un estándar. Da la posibilidad al usuario de rehacer el trabajo todas las veces que quiera.
Consistencia y estándares
Hacer uso de las convenciones. Los usuarios no deberían cuestionarse si acciones, situaciones o palabras diferentes significan en realidad la misma cosa.
Está bien que tu color corporativo sea por ejemplo el verde y lo uses en tu web. Pero si vas a implementar un botón de cancelar o borrar no puedes usarlo, ya que tenemos asociado el verde a aceptar y el rojo a cancelar una acción.
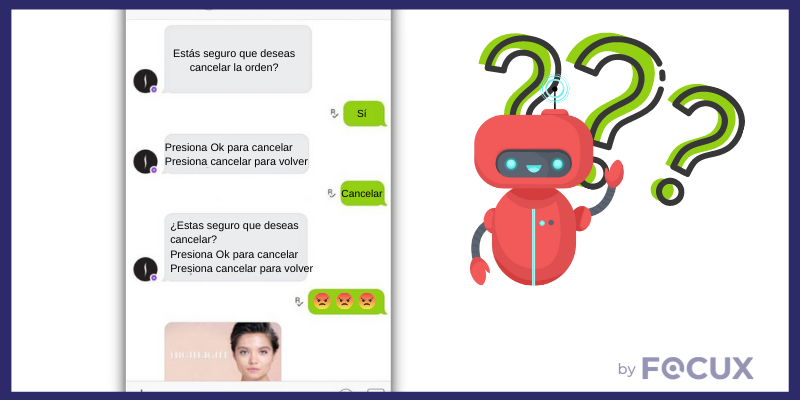
Ejemplo

Muchas veces optamos por un chat en vivo o chat Bot para atender a los clientes. Aunque muchas veces dan problemas y confunden al cliente a la hora de realizar comandos sencillos. Como en el ejemplo, saber si cancelar significa cancelar se puede complicar mucho.
Prevención de errores
Además de resolver el error, hay que pensar en la manera de prevenir un error que pueda cometer el usuario. Un buen diseño de mensajes de errores realiza un diseño cuidadoso que prevenga la ocurrencia de problemas.
A la hora de realizar un formulario siempre piden repetir dos veces el correo, ¿verdad? Eso es a lo que se refiere el principio, anticiparse al posible error.
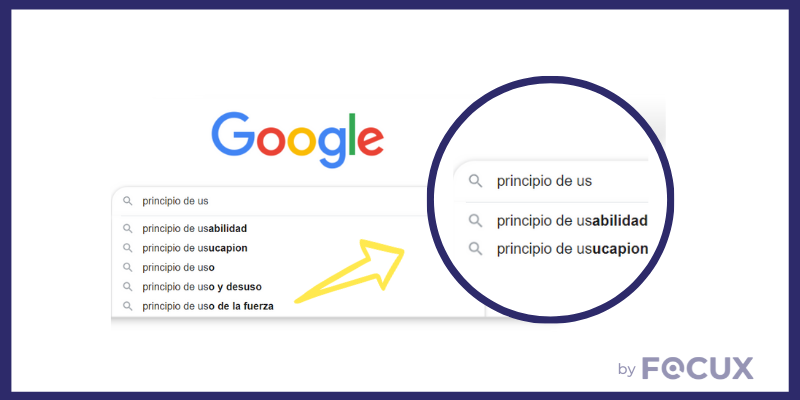
Ejemplo

El autocompletar de los buscadores es una manera eficiente de ofrecer la solución directa al consumidor y evitar las equivocaciones.
Reconocimiento antes que recuerdo
Hacer visibles acciones y opciones para que el usuario no tenga que recordar información entre distintas secciones o partes del sitio web o aplicación. Básicamente ahorrar tiempo al cliente y que no tenga que volver a pasar por los mismos procesos.
Recomendar las opciones preferidas o recientes que el usuario ha realizado es un método muy eficaz de aplicarlo. Así tiene a un clic de alcance todas las configuraciones anteriores.
Ejemplo

Los editores de imagen o video tienen multitud de funciones que cumplen este principio. Canva cuenta con la opción de seleccionar los colores de tu marca para no buscarlos en cada diseño.
Flexibilidad y eficiencia de uso
La presencia de atajos pueden hacer más rápida la interacción para usuarios expertos. Hay que tener adaptada la web tanto para usuarios novatos como expertos.
Aunque siempre habrá personas más avanzadas que requieran de una serie de opciones que agilicen su búsqueda o las acciones con el producto.
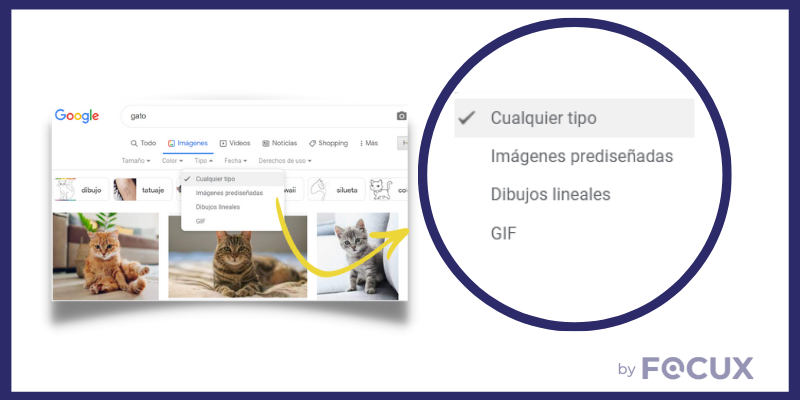
Ejemplo

Buscar una imagen en Google lo puede hacer cualquiera, pero tal vez no todos sepan que pueden filtrar según sus preferencias. Siempre existirán usuarios que requieran métodos avanzados, y tenemos que ofrecerlos.
Estética y diseño minimalista
La interfaz no debe contener información que es irrelevante o poco usada. Perder el tiempo de manera innecesaria rebuscando algo en una web es algo que molesta mucho.
El diseño de la interfaz debe ser clara y funcional, limitando las opciones a lo estrictamente necesario para el funcionamiento del software.
Ejemplo

La web más usada en todo el mundo. No hay que pecar de excesos ni mostrar cosas innecesarias. Sencillo, claro y al grano.
Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores.
Los mensajes de error tienen que informar de este. De nada sirve indicar que se ha producido el error 404 si no aporta nada a la resolución del problema.
Confeccionar una alerta de error que explique de manera sencilla y proponga una solución satisfactoria, debe ser la meta a cumplir con este principio.
Ejemplo

Darle la oportunidad al usuario de arreglar un inconveniente de forma original no es sencillo. El cliente confiará más en la plataforma si no necesita de ayuda externa para solucionar el error.
Ayuda y documentación
Incluso en los casos en que el sistema pueda ser usado sin información extra, podría ser necesario ofrecer ayuda y documentación. Crear manuales o infografías suele ser una gran solución en estos casos.
En caso de que lo necesiten recurrir a un manual es la forma más sencilla de ayudar al usuario a realizar ciertas acciones que sean más complejas. Esta documentación tiene que estar disponible en formatos accesibles.
Ejemplo

El apartado de "Preguntas Frecuentes" es una excelente forma de ofrecer ayuda inmediata al consumidor.
¿Qué conseguimos si aplicamos estos principios?
Tal vez pienses que realmente no importa tanto esforzarse en conseguir una buena usabilidad. Craso error, porque lograr aplicar los 10 principios eficazmente te aportará grandes resultados. ¡También en tus test de usabilidad!
Y si no me crees, mira este video en nuestro canal de YouTube. En él hablamos de un caso real, donde la diferencia entre optimizar la usabilidad o no fue de 300 millones de dólares.