Tabla de Contenidos
En este post os vamos a hablar sobre cinco leyes UX y UI que te ayudarán a mejorar tu tasa de conversión y la experiencia de usuario de tus interfaces.
Las leyes están enfocadas a ayudar a las startups a entender cómo sus usuarios interactúan con el producto. También aprenderás a hacer las preguntas adecuadas a tu equipo para mejorar la interfaz y la UX.
Las 5 leyes UX UI
Leyes UX UI - Ley de Fitts
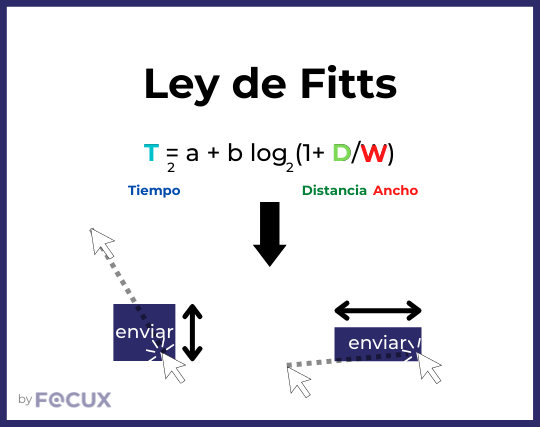
La ley de Fitts establece cómo los humanos señalan las cosas y objetos en el mundo. En otras palabras trata sobre qué tan fácil es apuntar un elemento. La fórmula de la Ley de Fitts es la siguiente:

Esta ecuación la inventó Paul Fitss, un investigador de la Fuerza Aérea de los Estados Unidos. Fitts estaba tratando de averiguar cómo diseñar las cabina de los aviones para que fueran más eficientes. Entonces realizó un experimento donde tenías que arrastrar un bolígrafo desde una placa metálica verde a una roja, cambiando el tiempo, la distancia o la medida del objetivo.
Así es como se le ocurrió que hay una relación entre la anchura de la distancia del objetivo, la distancia entre los dos elementos y el tiempo. En la fórmula encontramos estas variables.
Lo que deducimos aquí es que si quiero que el tiempo sea lo más corto posible, miramos la relación directa e inversa. La relación directa es la distancia, y la inversa es la anchura, porque cuanto mejor sea el tiempo que quiera alcanzar, menor debe ser la distancia, y mayor debe ser la anchura del objetivo que quiero ahí.
Volviendo a la fórmula, tenemos que fijarnos en un elemento esencial, el log del centro. Nos ayuda a averiguar matices para aprender a simplificar el diseño de la interfaz. El logaritmo es una forma natural de entender las matemáticas. Aplicándolo a la Ley de Fitts, nos revela que si algo es pequeño y lo hacemos un poco más grande, entonces creamos un gran cambio. Pero si hay dos elementos demasiado grandes, en términos de comprensión logarítmica, es mucho menor la diferencia.
Es decir, que si tus objetos en la interfaz ya son grandes, no tiene sentido aumentar su tamaño. Deberías centrarte en los elementos más pequeños que son los que marcan la diferencia.
Ahora que comprendemos mejor la fórmula y lo que nos quiere explicar, vamos a resumir los aspectos principales que nos brinda la Ley de Fitts.
- La distancia y el tamaño de un elemento (por ejemplo, un botón), hacen que sea más fácil o difícil hacer clic en él.
- Los bordes son los puntos más fáciles de alcanzar en una interfaz. Según la fórmula de la Ley de Fitts, el tiempo tiende a cero en esta situación.
- La dificultad de alcanzar un botón depende de varios elementos, como la dirección de movimiento del cursor y el tamaño del objeto en función de ese desplazamiento.
- El clic derecho es muy importante porque la lista de opciones se revela justo donde el usuario ha hecho clic. Si estuviera alejado, no estaría tan implantado en la configuración básica.
Leyes UX UI - Ley de Steering
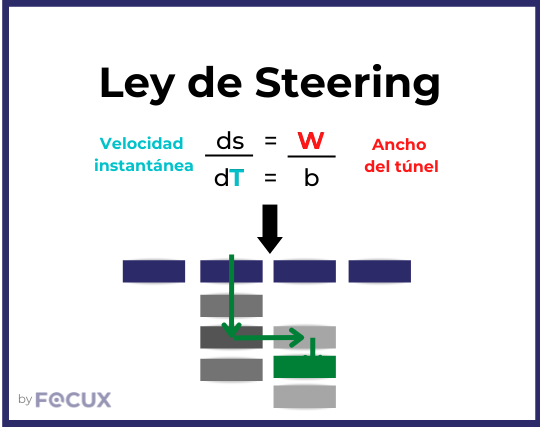
La Ley de Steering nos ayuda a crear menús más fáciles de manejar. Una de estas leyes UX fue descubierta por Steering y por Accot-Zhai. Realmente se trata de una derivación de la Ley de Fitts, y describe cómo los humanos se mueven en un túnel.

Estudia cómo alguien se mueve desde un punto de partida hasta un punto de parada, independientemente de la forma que tenga el camino. De esto dedujeron que la rapidez con la que puedes moverte por el túnel solo depende de la longitud y el ancho del túnel.
Observando la ecuación, vemos que la longitud del túnel tiene relación directa con el tiempo. Así que, cuanto menor sea la longitud del túnel, menor será el tiempo de recorrido. Además que el ancho del túnel determina lo rápido que es, por lo que cuanto mayor sea el ancho, menor será el tiempo.
Ahora si trasladamos esta información a la experiencia de usuario, podemos deducir una serie de recomendaciones que mejoran nuestra interfaz.
- Haz que los menús desplegables sean lo más cortos posible.
- Los menús con pocas opciones minimizan el tiempo y la dificultad de navegar a través del túnel estrecho. También reducen el tiempo de búsqueda visual a través de un mayor número de posibilidades.
- Evita los menús jerárquicos, especialmente los que tienen más de dos niveles de profundidad.
- Los menús jerárquicos son una interfaz difícil de diseñar correctamente debido a las restricciones de la Ley de Steering.
Leyes UX/UI - Ley de Hick
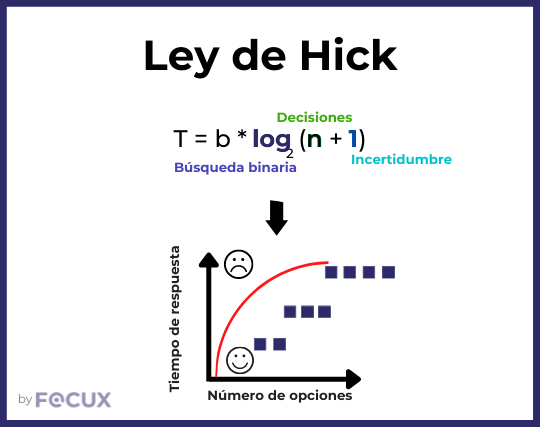
La Ley de Hick nos dice que se requiere menos tiempo para identificar objetos entre menos cantidad de opciones que existan. Hick ideó esta ley realizando un experimentó con lámparas. En el experimento pedía identificar qué lámpara estaba encendida entre cuatro opciones, y de esta manera iba cambiando el número de posibilidades.

Al final elaboró esta fórmula describiendo que la búsqueda binaria es una forma intuitiva de comprender y dividir los problemas para decidir qué es importante. Entonces lo que vemos es que el número de opciones, dependiendo de la configuración, incrementa el tiempo relativo de una manera específica.
Si lo enfocamos al mundo del diseño de interfaz, actúa principalmente en optimizar la atención de las notificaciones.
- Optimiza la atención del usuario en las diferentes opciones.
- Ayuda a los usuarios a saber qué tiene que hacer a continuación.
- Reduce el tiempo en la toma de decisiones.
- No se utiliza para tomar decisiones complejas, sino en situaciones de fácil solución.
Leyes UX UI - Ley de Miller
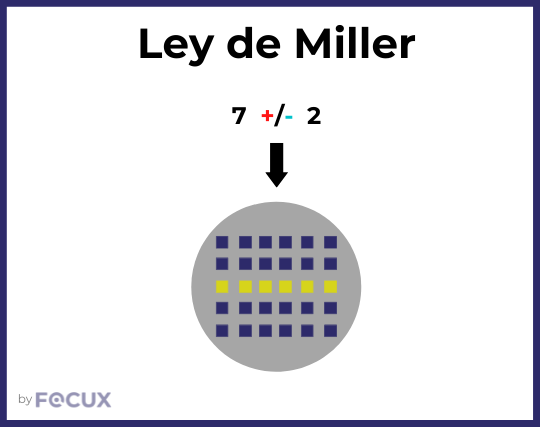
La Ley de Miller trata sobre cuántos elementos puede gestionar nuestra memoria de forma sencilla. A Miller se le ocurrió que la cantidad ideal es siete, más o menos dos fragmentos. Es decir que la cantidad de fragmentos que los humanos pueden procesar de forma óptima es entre cinco y nueve.

Claro que tenemos que saber exactamente a qué se refería con esos fragmentos. Cuando las personas identificamos muchas cosas diferentes, las agrupamos en patrones. Estos patrones son los que agrupamos como fragmentos y los procesamos como información.
En 1970, se descubrió el llamado bucle fonológico. Este bucle explica que la cantidad de sonido que podemos mantener en nuestra cabeza en un tiempo corto, es de dos segundos. Entonces el fragmento representa la información que podemos almacenar en esos dos segundos.
De ahí que Miller explique la variabilidad de los valores, y el por qué del siete más o menos dos. Por lo que si aplicamos esta ley, podemos sacar varias conclusiones.
- Los siete elementos de promedio (máximo 9 y mínimo 5) hay que conectarlos y crear patrones sencillos.
- La idea es diseñar interfaces de usuario en fragmentos o grupos de información reducidos.
- Esto permite que nuestra memoria analice y memorice mejor la información que mostramos.
Ley UX UI - Ley de la Práctica
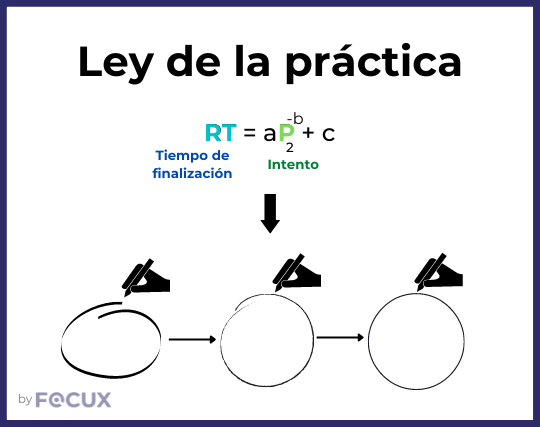
La Ley de la práctica indica que el tiempo necesario para realizar una acción depende del número de intentos, y que cada vez que practicas algo, te vuelves más rápido.

Como diseñador de interfaz de usuario, no deberías pensar en crear algo completamente nuevo, porque lo que vas a lograr es que el usuario empiece de cero. Si los usuarios han utilizado patrones anteriormente, como ya lo han repetido muchas veces, podrán navegar mucho más rápido cuando lleguen a tu interfaz.
Otro elemento que revisa esta ley es la complejidad, porque los usuarios pueden encontrarse en diferentes niveles cuando usan la interfaz. Por lo que la interfaz debe cambiar dependiendo si los usuarios son nuevos o experimentados.
De nuevo vamos a revisar cuales son las principales recomendaciones que podemos sacar de esta ley.
- Es imprescindible colocar guías en la interfaz.
- Situar el centro de ayuda en un lugar ágil y rápido.
- Simplificar las acciones a través de iconos sencillos para el usuario.
- Establecer procesos fáciles de recordar.
Conclusión
Después de haber revisado todas las leyes, ya sabes todo lo que no puedes olvidar al iniciar tu startup o diseñar el software.
En resumen tienes que hacer más grande las zonas donde quieres que el usuario haga clic. Hacer el camino lo más amplio posible. Utilizar la menor cantidad de elementos posible. Y fragmentar los elementos en grupos y optimizarlos para su repetición.
Si te ha quedado alguna duda o tienes algo que decirnos, deja tu consulta abajo en los comentarios. No te pierdas este artículo sobre UX Writing para seguir aprendiendo como mejorar tu UX.