Tabla de Contenidos
Hoy en día es impensable crear un producto sin pensar en la experiencia de usuario. Estos años han aparecido formas de trabajo como el Lean UX, una metodología ágil que satisface las necesidades del usuario de una forma rápida y eficiente. Para entender mejor qué es el Lean UX, vamos a ver todas las fases del proceso.
Metodología Lean UX
Si queremos entender el concepto de Lean UX, primero tenemos que investigar los dos elementos que lo componen.

UX
El UX es el balance entre la empatía con las personas y la obsesión por el detalle cuando construimos un producto. En la experiencia influyen muchos aspectos, es por eso que debemos conocerlas e investigarlas.
- Necesidad del usuario
- Contexto sociocultural
- Contexto ambiental/temporal
- Performance
Dentro de esta experiencia, también se encuentra el Service Design, que se ocupa de canales presenciales ayudándonos a cumplir la promesa de la experiencia.
El UX y el Service Design se relacionan para desarrollar una experiencia completa consistente entre lo digital y lo físico. Por lo que el producto es algo tangible y el servicio es una relación.
Entonces podemos concluir entendiendo que el producto y el servicio están en vinculación continua para crear buenas experiencias gracias a la comunicación de las dos partes.
Lean
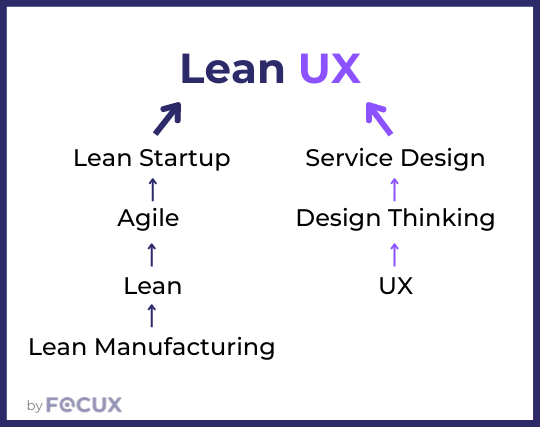
En el Lean UX conviven los conceptos de Lean y Agile. Estos nacen en contextos diferentes, donde Agile de manera evolutiva va heredando los principios de Lean.
En un principio, Lean nace a raíz de la metodología productiva Lean Manufacturing que inventó Toyota para su línea de producción automotriz y que cambió la manera hasta el momento de producir vehículos. Su objetivo era reducir el desperdicio.
El Lean Manufacturing aporta las siguientes ideas:
- Ciclos de producción mucho más cortos
- Comunicación en tiempo real
- Capacidad de respuesta rápida
Después Agile toma los principios Lean y los aplica al desarrollo de software. Agile enfatiza el producir software funcional y la eliminación de silos como medida de progreso en lugar del cumplimiento de hitos y planificaciones. Añade las siguientes mejoras:
- Equipos pequeños y autónomos
- Trabajo en base a sprints
- Retrospectivas
Con la aparición de empresas emergentes y startups, se creó el Lean Startup. El Lean Startup se enfoca en maximizar el aprendizaje y lanzar productos mínimos viables al mercado lo antes posible. Esta metodología incorpora estos principios para el desarrollo de negocios.
- Todo es una hipótesis
- Fallar rápido y barato
- Maximizar el aprendizaje
¿Qué es Lean UX?
Al unir todos estos conceptos, se forja el Lean UX, que busca aprender lo antes posible las lecciones que nos permiten crear una experiencia de usuario óptima. El Lean UX también incluye una serie de mejoras para evolucionar el concepto.
- Equipos mejor alineados
- Visión y conocimiento de todos los stakeholders desde el principio
- Validación temprana del equipo correcto para el proyecto
- Valor agregado y métricas de éxito
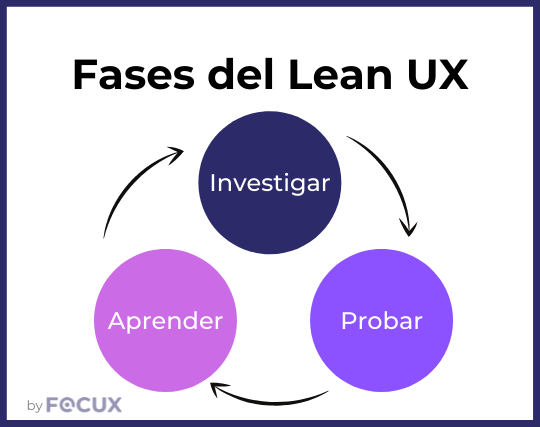
Fases del Lean UX

El Lean UX abarca un ciclo de tres pasos que gira alrededor del producto.
- Investigar
- Probar
- Aprender
Lo primero es investigar, analizar y salir al entorno para sacar ideas y conclusiones, que nos ayuden a diseñar tareas y experimentos que poner a prueba. Con estas pruebas podemos prototipar en diferentes productos o elementos del mismo. Y si el artículo ya se ha lanzado se pueden testear las versiones del producto mínimo viable.
Según los resultados que obtengamos, implementaremos ciertas mejoras y aprenderemos qué está funcionando y lo que no. Con esta información adquirida, se repite el proceso desde el principio hasta conseguir la mejor experiencia de usuario.
Ciclo de Vida del Producto y Servicios modernos
Para entender mejor estas tres fases del Lean UX, podemos observar los procesos de la vida de un producto y los servicios. Además nos ayuda a identificar mejor qué metodología se produce en cada fase.
En la fase de Ideación, detectamos las necesidades y buscamos validar soluciones. Es cuando entra el Design Thinking y Lean Startup, que proporciona herramientas para empezar a detectar las necesidades del proyecto.
En la fase de Diseño se construye la experiencia. Aquí el Lean UX y Service Design nos ayuda a entender cómo empezar a hacer realidad la idea, y a cumplir las promesas fijadas en la etapa de investigación.
Y según avanza el desarrollo del producto, nos metemos en la fase de implementación. Ahora la metodología Agile entra en un proceso de mejora continuo de aprendizaje y prueba, que se repite hasta conseguir el resultado óptimo que se estaba buscando.
Guía Lean UX
Ya conocemos el significado y la importancia del Lean UX; es hora de aprender a aplicarlo en tu producto o startup. Esta práctica está enfocada en un ejercicio de scope canvas.
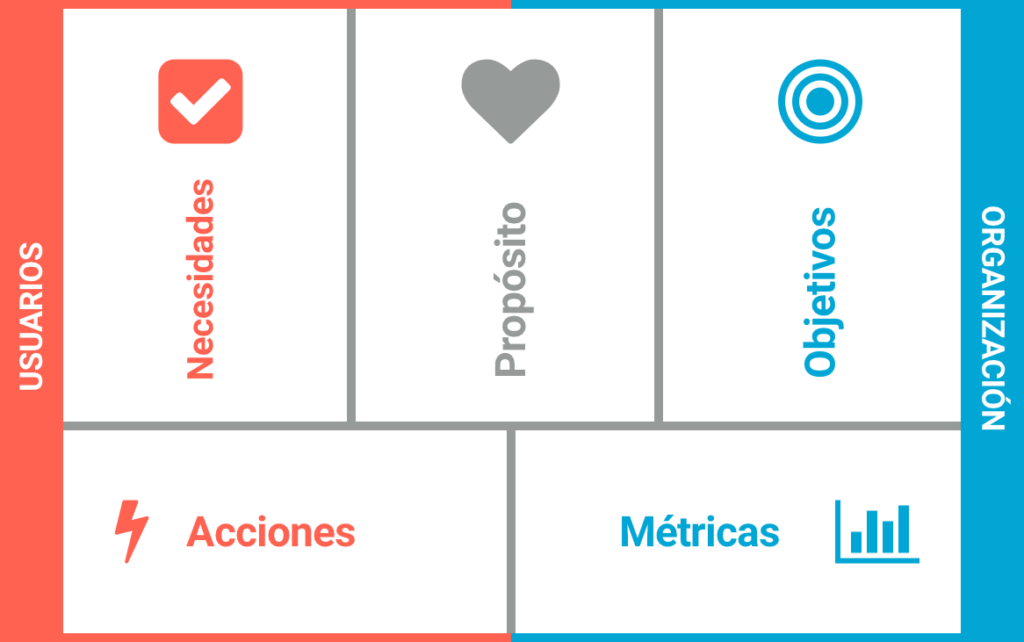
El scope canvas mejora la alineación, comunicación y disposición a experimentar del equipo. Nos ayuda a entender lo que preocupa a nuestros usuarios y se centra en qué cosas estamos aprendiendo como equipo. Puedes descargarte la plantilla en su página web.
Es normal que cada persona entienda los problemas de los usuarios de manera diferente. Por eso practicando el Lean UX conseguiremos converger las diferentes ideas para alinear al equipo.

Propósito
El propósito es la misión que tiene el proyecto, lo que hace que valga la pena para vosotros. El propósito debe reflejar la misión de la organización y la motivación personal del equipo. Además de ser ambicioso y estimular las acciones del negocio.
Este propósito debe servir a la organización y a sus usuarios por igual, porque de nada sirve que nos motive a nosotros si a los clientes no les interesa.
Es el momento de preguntarnos lo que nos interesa y reflexionar por qué hemos llegado hasta aquí. Tener como objetivo el dinero o ser el número uno funciona como idea de negocio, pero no como propósito. No funciona porque el propósito está enfocado a servir al usuario, y no los deseos propios.
Aquí tienes unos ejemplos de propósitos que están bien balanceados y le ofrecen un bien a la sociedad.
- “Que toda mujer se sienta hermosa” - Dove
- "Organizar la información del mundo" - Google
- "Que todo el mundo use coches eléctricos" - Tesla
Necesidades
Las necesidades se centran en los problemas y oportunidades insatisfechas que tenemos el potencial de atender. Estas necesidades pueden ser dolores, problemas que los usuarios reconocen y buscan solucionar, o motivadoras, beneficios u oportunidades que son atractivas para los usuarios.
Las necesidades serán continuamente actualizadas a medida que hablemos con usuarios reales y comprobemos nuestras hipótesis en los prototipos. Hay que evitar mezclar las necesidades con posibles soluciones. La clave es detectar oportunidades, descubriendo el valor agregado para los usuarios que ellos aún no visualizan.
Si le hubiera preguntado a la gente qué querían, me habrían dicho que un caballo más rápido.
Henry Ford
Esto es muy importante por que si lo sabes aplicar, impactará en la manera en que comunicaremos nuestra propuesta ante los consumidores potenciales. Y es de gran ayuda al momento de diseñar nuestra estrategia de Marketing para que sea lo suficientemente persuasiva.
Un buen ejercicio para aclarar estas necesidades es identificar potenciales usuarios de tu idea. Contacta y habla con ellos sobre lo que necesitan o lo que les gustaría. Así puedes descubrir sus necesidades y aplicarlas en el proyecto.
Acciones
Las acciones nos ayudan a materializar nuestras ideas a cosas concretas y objetivas para entender si estamos satisfaciendo las necesidades de nuestros usuarios de manera correcta. Responden a las acciones que esperamos que hagan nuestros usuarios.
Las acciones son concretas, objetivas y observables. Buscamos las acciones cruciales que logran tracción en el proyecto. Si no son suficientemente concretas, debemos utilizarlas para después poderlas medir, ya que nos permiten entender qué queremos que hagan los usuarios.
Las acciones surgen como respuesta a las necesidades, porque un usuario realiza una acción para satisfacer su necesidad de otra cosa. Unos ejemplos pueden ser:
- Compartir contenido con amigos y familiares.
- Comprar un producto.
- Pagar sin usar la tarjeta.
Objetivos
Los objetivos representan lo que queremos obtener como negocio, sean monetarios o funcionales. A corto plazo pensamos en objetivos que se pueden medir fácilmente, que sean cuantificables. Unos ejemplos serían:
- Aumentar conversiones de e-commerce.
- Reducir los tiempos de carga.
- Mejorar la atención al cliente.
Si pensamos a largo plazo, los objetivos son más difíciles de medir pero podemos observarlos. Cuando observamos los objetivos a largo plazo, estos empiezan a tener mayor relación con el propósito de nuestro proyecto. Por ejemplo:
- Ser el líder del sector.
- Mejorar el engagement con los clientes.
- Establecer una estructura digital de nuestra tienda física.
Las métricas nos ayudan a medir los objetivos a corto plazo y a valorar si obtenemos los retornos esperados.
Métricas
Las métricas son los indicadores medibles que nos indican si las necesidades, propósitos y objetivos tienen sentido. Tenemos que establecer qué indicadores usaremos para saber qué objetivos y acciones se cumplen.
Podemos usar métricas estándar del sector o crear nuestras propias métricas personalizadas con nuestro proyecto. Las métricas pueden ser cualitativas, que miden satisfacción, lealtad; o cualitativa, que miden ingresos o descargas.
Las métricas deben estar directamente relacionadas con el proyecto, porque sirve como medida de éxito para saber si el proyecto merece la pena.
Algunos ejemplos de métricas:
- Tiempo que se tarda en completar la tarea.
- El NPS, que mide la lealtad de los clientes en base a las recomendaciones.
- Número de descargas del software.
- La calificación de los usuarios.
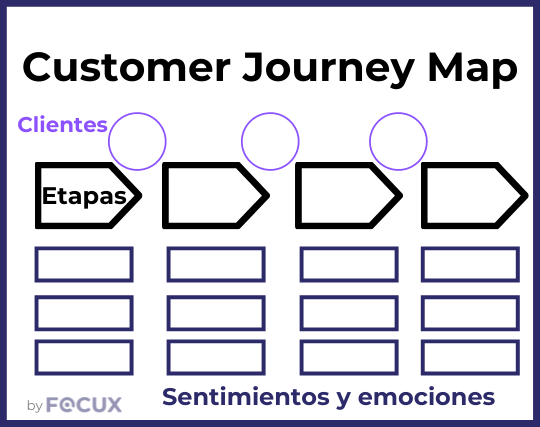
Customer Journey Map

El Customer Journey puede ser una alternativa al scope canvas, pero sobre todo lo complementa para validar las necesidades del usuario.
Un Customer Journey Map interpreta visualmente la relación de una persona con tu producto, identificando oportunidades de mejora de la experiencia. Podemos a la vez interpretar la realidad de nuestro usuario y diseñar una realidad nueva, para planificar y construir el viaje ideal de los clientes.
Para realizar un customer journey debes conocer las tres fases:
- Construye la línea de tiempo que describe las etapas por las que pasa el cliente antes, durante y después de usar el producto.
- Atribuye un sentimiento a cada etapa en la línea de tiempo como felicidad, decepción o sorpresa. Es aconsejable utilizar emojis para describir las sensaciones con la experiencia.
- Finalmente narra la experiencia a otra persona para valorar si el trabajo recogido gráficamente en el Customer Journey Map se entiende y funciona.
Continuidad
La idea al finalizar el proyecto de Lean UX es darle continuidad, que su presencia sea constante a lo largo del desarrollo del producto o negocio.
A medida que avanza el proyecto las ideas se van modificando y consolidando en el canvas hasta refinar el modelo y agrupar los conceptos similares. Es recomendable digitalizar el trabajo en cada etapa para compartirlo y registrar una captura de cada parte del proceso.
Habitualmente se tiene que actualizar con la nueva información y aprendizaje, así refleja en cada momento los cambios que ha sufrido durante la evolución. Mantener visible este documento es muy útil para hacer onboarding con los nuevos miembros integrantes del equipo y que fácilmente comprendan el estado actual del proyecto.
Siempre que sea posible es recomendable hacer estas sesiones presencialmente, pero si trabajas en remoto con cualquier herramienta como miro puedes llevar a cabo la presentación.
Conclusión
Ya hemos visto que implementar el método Lean UX nos reporta enormes beneficios. No solo mejora la flexibilidad y agiliza la producción del producto, si no que también el equipo aprende los deseos del usuario y forman parte del proyecto.
Si quieres ponerlo en práctica, sigue paso a paso nuestra guía para hacer realidad tu método Lean UX. Cualquier duda o cuestión que te surja, déjala en comentarios y estaremos encantados de ayudarte. Para seguir aprendiendo sobre la experiencia de usuario, no te pierdas nuestro artículo sobre Leyes UX/UI para startups.