Tabla de Contenidos
¡Hola comunidad de Focux! En el post de hoy te queremos contar todo sobre el diseño de interfaz o diseño UI. Como buen conocedor del mundo digital y todos sus trucos, debes saber que el diseño web va a tener un papel crucial en el éxito o fracaso de tu producto. La experiencia del usuario dentro de nuestra interfaz va a determinar el valor que le de a la misma. Es así que nuestro objetivo debe ser crear una experiencia sencilla e intuitiva, lo que se va a traducir en usuarios felices.
Antes de nada, queremos recordarte la procedencia del término UI. Procede del concepto User Interface, que se traduce en Interfaz del Usuario. Este área es el que se va a encargar de guiar a los usuarios durante su navegación web y de que este tome decisiones de manera natural.
¿Suena interesante, verdad? Pues en esta guía vamos a explicarte todo lo que necesitas saber sobre el diseño de interfaz. ¡Allá vamos!
¿Cuál es el papel del diseñador de interfaz?
En el seno del User Experience existen numerosas áreas de especialidad y una de ellas es la del diseñador de interfaz. Este será el encargado de resolver o construir de manera gráfica la interfaz mediante la que el usuario interactúa con el producto.
Es en este punto en el que debemos tener en cuenta que el proceso de experiencia de usuario es siempre cíclico, es decir, se repite hasta encontrar su mejor versión. Por ello, el papel del diseñador de interfaz debe basarse en el concepto user centric, que pone al usuario como centro de todo. Así, el diseño de interfaces tendrá como pilar el hecho de comprender las necesidades y problemas del consumidor y adaptar el producto a ellas.
Una de las metodologías más comunes a seguir por el diseñador de interfaz es conocida como design thinking. ¡Te explicamos en qué consiste!
¿Qué es el Design Thinking?
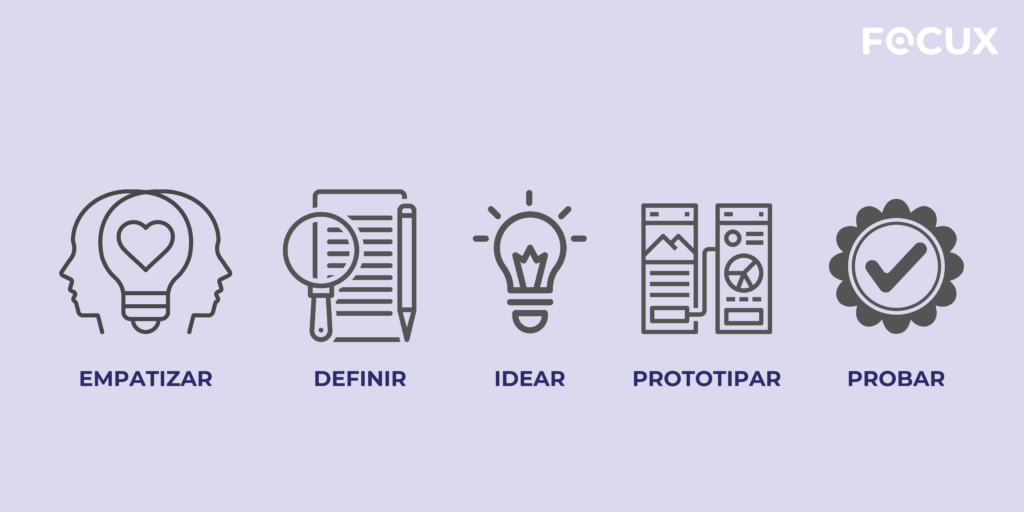
Se trata de una metodología UI que facilita el diseño y desarrollo de productos, en nuestro caso digitales, y pretende resolver todos sus problemas. A la hora de crear un producto exitoso, se compone de 5 fases que conforman el camino hasta el objetivo.

Empatizar: Consiste en conocer las necesidades y problemas del usuario y adaptarnos a ellos para resolverlos. Para ello utilizaremos métodos de investigación que te explicaremos a lo largo de esta guía.
Definir: Una vez que somos conscientes de las necesidades de nuestro target, definiremos el problema y el alcance del proyecto. Para que esta tarea sea exitosa debemos estudiar minuciosamente las necesidades de nuestros usuarios.
Idear: En esta etapa, a partir de las necesidades de los usuarios sacaremos ideas como solución al proyecto. Este reto debe ser creativo y debemos poner a disposición todas las herramientas necesarias para ello.
Prototipar: A partir de la idea seleccionada, en papel o en digital elaboramos una maqueta o prototipo de lo que va a ser la solución. Más tarde la validaremos y comprobaremos si realmente resuelve las necesidades del público objetivo.
Probar: Finalmente probaremos el prototipo elegido con los usuarios finales.
Los Principios de Gestalt para el diseño de interfaces
Existen una serie de pautas de diseño a seguir con la finalidad de que los productos digitales sean intuitivos y sencillos para los usuarios que los consumen. Entre dichas pautas encontramos lo que se conoce como Principios de Gestalt. Conocerlos nos va a ayudar a captar la atención de los usuarios mejorando la funcionalidad de nuestro diseño y potenciando la creatividad.
Es una corriente psicológica que nació en Alemania a inicios del siglo XX y explica cómo el ser humano percibe su entorno. La propia palabra Gestalt significa patrón o forma y con su teoría se intentó demostrar cómo el cerebro simplifica y organiza las figuras complejas para poder entender mejor el mundo.

¡Vamos allá con los Principios de Gestalt!
Principio de semejanza: Explica que como humanos tenemos tendencia a unir elementos aunque no estén próximos entre sí en el caso de que encontremos alguna relación entre ellos. Esta similitud puede ser en cuanto a forma, textura, tamaño o color entre otras características.
Principio de proximidad: Nos cuenta que tendemos a ver como un sólo grupo aquellos elementos que se alineen de forma ordenada en un mismo espacio.
Principio de continuidad: Enuncia que los seres humanos tendemos a agrupar elementos que se disponen en línea o en curva siempre y cuando lo hagan de manera ordenada.
Principio de cierre: Se trata de que cuándo vemos una imagen incompleta, nuestro cerebro la rellena de manera automática con el concepto iconográfico que tenga de ella.
Relación de figura-fondo: Habla de la tendencia del ojo humano a percibir el objeto o elemento principal sin prestar atención al fondo o a aquello que le rodea. Esto ocurre porque la mente humana no es capaz de interpretar un elemento como figura y fondo al mismo tiempo.
Principio de simetría: Explica que los elementos que cuentan con cierta simetría y orden se perciben también como un sólo grupo.
Principio de dirección común: La última de las leyes teoriza que se perciben como parte de un grupo aquellos elementos que forman un patrón en la misma dirección.
Además de estos, existen una serie de principios de usabilidad enunciados por Jacob Nielsen, que puedes seguir en el proceso de diseño de interfaz. Aquí te dejamos uno de nuestros post en el que te los explicamos con detalle.
Investigación inicial para el diseño de interfaz
En todo proyecto existen una serie de pasos iniciales que se deben seguir para sacarlo adelante. En el caso del diseño de interfaz, va a ser necesario llevar a cabo una investigación inicial mediante la que obtendremos datos necesarios para llegar al éxito. Desde Focux queremos explicarte cuáles son estos pasos y cómo sacar el máximo partido de cada uno de ellos.
Entender el problema de UI que queremos solucionar
En primer lugar debemos identificar y comprender el problema respecto al diseño que queremos solucionar. Para ello es importante conocer las diferentes técnicas eficaces que existen.
La primera y seguramente la más conocida es la de las 5W. Consiste en preguntarse factores cruciales sobre el proyecto que responda a dónde, cómo, cuándo, quién y por qué. Indagando en estas respuestas podremos obtener datos especialmente valiosos sobre los problemas que hayan surgido.
Otra técnica es la de los 5 why, que consiste en preguntarse el porqué de cada cuestión sacando diferentes respuestas hasta 5 veces.
Una vez que hemos encontrado la técnica correcta para nuestro caso, podemos plantear el problema real identificando cuál es el estado actual del mismo y cuál es la meta que queremos conseguir.
Conocer los tipos de investigación
Ser consciente de los métodos de investigación que existen para aplicar al diseño UI es crucial. Nos servirá para conocer mejor a los usuarios, obtener información y así poder probar nuestra hipótesis.
A continuación te mostramos alguno de los tipos que puedes emplear en función de si lo quieres hacer de modo formal o informal:

Formal: Puedes utilizar el A/B testing, Analytics, los estudios etnográficos, las pruebas con usuarios, entrevistas y encuestas.
Informal: Entre los métodos informales destacan las pruebas remotas, el Guerrilla Testing o los bocetos y mockups.
La información que obtenemos a raíz de la investigación puede ser de dos clases.La primera es la cuantitativa, mediante la que podemos responder a preguntas de las que obtendremos información numérica. En segundo lugar, la cualitativa, que nos permite conocer observaciones, comentarios y sensaciones de los usuarios al usar el producto. Así podemos obtener información empírica.
Va a resultar básico en cualquier investigación contar con una buena base de ambos tipos de información.
¿Qué es el Benchmarking?
Uno de los tipos de investigación más innovadores y utilizados es el Benchmarking. Esta técnica consiste en analizar y comparar diferentes sitios de competidores que tratan de resolver el mismo problema que nosotros.
A la hora de seguir este método debemos entender ciertas cuestiones y preguntarnos, qué están haciendo los competidores,qué funciona y qué no o cuáles son las expectativas de los usuarios. Así mismo deberemos fijar cuáles son las oportunidades de negocio que todavía no se han atacado o los patrones de diseño de interfaz que se están haciendo desde dentro de la industria.
El ámbito del benchmarking es realmente amplio y por ello pronto te contaremos en un post todo lo que deberías saber sobre este método y cómo llevarlo a la práctica.
Realizar encuestas y entrevistas fijando el user persona
Para indagar más sobre las características, intereses y problemas de nuestros usuarios podemos utilizar las encuestas y entrevistas. Ambas herramientas nos permiten obtener información cualitativa y cuantitativa de forma económica y rápida.
Posteriormente deberíamos definir quién es nuestro user persona. Son representaciones de nuestro tipo de usuario más común que nos sirven para identificar para quién estamos haciendo el diseño de interfaz.
En cuanto a las encuestas, debemos tener en cuenta varios puntos para su realización:
- Definir el objetivo que nos interesa conseguir.
- Saber a qué tipo de usuarios queremos llegar.
- Cuidar la estructura de la encuesta.
Una vez que hemos obtenido los resultados analizaremos los patrones e identificaremos definitivamente las necesidades del producto para ponerle valor. Para hacer las encuestas podemos usar plataformas como TypeForm o Google Forms.
En el caso de las entrevistas, contamos también con una serie de recomendaciones a seguir:
- Debemos tener un guión.
- Buen método de grabación.
- Tomar notas durante la entrevista.
- Actitud abierta y empática con el usuario.
- Crear una sintonía emocional con él.
Organización de la información y bocetos para el diseño de interfaz
Una vez que hemos realizado la investigación pertinente siguiendo estos pasos, pasaremos a organizar toda la información. Así realizaremos los primeros bocetos de nuestro proyecto de diseño de interfaz.
En Focux te contamos cuáles son los siguientes pasos que tienes que cumplimentar para que tu proyecto sea absolutamente perfecto. El éxito está garantizado.
Análisis de interfaces
Es importante que tengamos claro cuáles son los elementos de la interfaz para poder construirla de manera eficiente. En primer lugar debemos prestar atención a los elementos de navegación. En este aspecto las solapas tienen que estar definidas, los niveles de navegación establecidos y los menús y acciones claros. Esto debe ser así para que el usuario en todo momento pueda acceder a lo que busca.
De igual manera, los formularios deben presentarse con claridad y el contenido debe seguir una jerarquía lógica y ordenada. Las tipografías y la iconografía deben tener sentido y sintonía con el resto de los elementos como pueden ser los botones o carruseles.
Por último se debe prestar atención a los resúmenes, los accesos y salidas y al propio login. Todo ello se relaciona además con la arquitectura de la información.
Arquitectura de la información
Se trata de una disciplina que organiza el contenido y los conceptos de forma ordenada. Tiene el objetivo de que la interfaz sea sencilla de usar. En caso del User Experience, significa estructurar el contenido para que sea accesible e intuitivo. Para cumplir con ello utilizaremos:
- Sistemas de organización: tamaños, secuencias y temas.
- Esquemas de organización: alfabético, cronológico, por temáticas.
- Información que se incluye en la barra de información.
- Navegación lateral en la que se pueden ver las categorías.
Wireframes
Una vez que hemos analizado los elementos que componen una interfaz y como se debe estructurar la información, elaboramos un wireframe. Se trata de bocetos que nos ayudan a definir la jerarquía de nuestros productos. Puede hacerse tanto en formato físico como digital.
Así representaremos de forma esquemática y sencilla cuál va a ser la estructura y diseño de la interfaz. En ellos no usaremos ni colores, ni tipografías ni elementos gráficos. Nos centraremos únicamente en la funcionalidad del sitio y en la experiencia que el usuario tendrá dentro de él.
Si obtamos por elaborarlos en formato digital podemos usar Mockflow.
Realiza Guerrilla Testing
Cuando tengamos claro el boceto que queremos seguir de manera esquemática, podemos usar técnicas de investigación para comprobar si va a tener éxito. Uno de esos métodos es el de Guerrilla Testing.
Se trata de una forma de investigación informal que nos ayuda a comprobar los diseños que tenemos en mente a través de un feedback rápido por parte de los usuarios. Por lo general se hace en un lugar público, en una cafetería o en la calle. Y el promedio de personas a las que preguntaremos es de 10.
El tipo de respuesta que recibiremos es cualitativa y esta nos permite validar nuestras ideas tanto a través de un prototipo como del producto final.
Los pasos a seguir son los siguientes:
- Revisar los diseños y anotar lo que queremos modificar o solucionar.
- Preparar una guía para poder dirigir la entrevista.
- Llevar a alguien que se encargue de tomar notas.
- Buscar usuarios potenciales para entrevistar.
- Revisar y analizar los hallazgos.
- Iterar y planear nuevos test tan pronto como haya algo para validar.
Elabora un Moodboard

En este punto es exactamente donde vamos a definir el estilo visual que va a tener nuestro producto. El moodboard es una colección de referencias visuales tales como fotografías, tipografías, iconografías, capturas de pantalla o cualquier ilustración que pueda servir de inspiración visual para lo que vamos a diseñar.
Siempre que estemos haciendo un moodboard es importante que nos concentremos en el user persona que tenemos para que todo esté alineado y todo haga sentido con ese usuario.
Podemos incluir paletas de colores, cuestiones de branding, iconografía, soluciones de interfaces, tipografía, diferentes tipos de visualización. Así mismo el estilo de fotografías que queremos utilizar y agregar imágenes de nuestros tipos de usuarios.
Diseño de interfaz definitivo
A la hora de elaborar el diseño definitivo de la interfaz, es importante hacerlo para varios dispositivos. Tenemos que diseñar para móvil, ordenador y tablet. Para cumplir esta premisa existen dos metodologías:
Diseño adaptativo: En esta parte hemos de seleccionar los tamaños definidos de cada pantalla y diseñar a la perfección para cada uno de ellos. Aunque son muchas las ventajas, también nos puede ocasionar problemas en SEO. Además, si el usuario tiene un dispositivo más grande de lo que hayamos diseñado pueden quedar huecos.
Diseño responsivo: Cuando se hace la implementación el diseño es totalmente fluido y se adapta a cualquier tipo de dispositivo. Es cierto que el tiempo de carga es más lento pero nos ayuda a mejorar el SEO y la experiencia a los usuarios.
A partir de aquí emplearemos lo que se conoce como Design System, herramienta vital a la hora de diseñar una interfaz.
¿Qué es Design System?
Una forma sencilla de iniciar un proceso de diseño es mediante el Design System. Este sistema se basa principalmente en una librería en la que almacenamos una colección de componentes que podemos reutilizar rápidamente. Para ello incluímos su código.
Esta guía va a conformar la esencia de nuestro producto y va a ayudar a que todo el equipo pueda trabajar bajo los mismos cánones. Además, se va a conseguir que todos los elementos de la interfaz guarden relación entre sí y se dé un sentido único al proyecto.
De lo que trata el Design System es de conseguir que todo el producto guarde una coherencia. No es sólo el hecho, por ejemplo, de que todos los botones tengan el mismo estilo. Con este sistema queremos definir un lenguaje, un tono, un estilo común que reme siempre en la misma dirección. Este método además nos ayuda a ahorrar tiempo y a mejorar la colaboración entre los diseñadores.
Una manera simple de establecer un Design System es mediante la herramienta Atomic Design.
Siguiente paso: User Testing
Una vez que tengamos uno o varios prototipos finales, recurriremos al User Testing. Se trata de una herramienta de investigación formal que nos permite probar diferentes tareas con usuarios finales. Se recomienda llevar a cabo estas pruebas con un mínimo de 5 usuarios para así obtener de media un 80% de los problemas de usabilidad de nuestra interfaz.
Con ello conseguiremos que el prototipo obtenido sea de alta fidelidad y podamos validar con él el producto. Para ello nos tendremos que basar en el diseño que hemos obtenido anteriormente. Definiremos las tareas y determinaremos los pasos de interacción de manera que nuestro prototipo pueda simular un producto final.
Con todo ello definido, pasaremos a usar una herramienta de prototipado, como Marvel.

Sirve para conectar nuestras pantallas y poder agregar interacciones entre otros pasos del proceso. Este punto es realmente importante ya que lo que queremos probar es que todas las fases que hemos desarrollado estén correctas. Una vez hecha esta investigación analizaremos el resultado para poder desarrollar el producto final.
Entregamos al departamento de desarrollo
Una parte crucial de nuestro rol como diseñadores de interfaz es colaborar con nuestro equipo de desarrollo. Es importante que nuestro trabajo sea entregable para que las tareas sean sencillas y fluidas entre todos los miembros.
Con el diseño definitivo aprobado y listo para desarrollarlo, podemos seleccionar diferentes herramientas para tramitar estas entregas. Una de ellas es Zeplin. Nos permite coordinar el diseño con el equipo de desarrollo para trabajar en conjunto y que estos puedan implementar lo que hemos creado.
La gran ventaja de este tipo de herramientas es que es una manera de contar con un repositorio visual de nuestro diseño, aunar todo en un mismo lugar y permitir que todas las personas del equipo podamos usar un mismo lenguaje.
Seguimos haciendo pruebas
Con el proyecto entregado al equipo de desarrollo y estando el producto en funcionamiento con usuarios reales, es importante continuar haciendo pruebas. El ámbito de las pruebas de usabilidad es realmente amplio y aguarda numerosas formas.
En función de cómo sea tu proyecto, los problemas que hayan surgido o las necesidades de tus usuarios, deberás realizar las pruebas de usabilidad de diferentes maneras.
El equipo de FOCUX ha elaborado una guía para ti en la que te explicamos paso a paso todo lo que deberías saber sobre las pruebas de usabilidad una vez que has terminado el diseño de interfaces. ¡No te lo puedes perder!
Con todo lo que te hemos contado habrás caído en la cuenta de que el proceso de diseño de la interfaz es complejo. Debes estar atento a todos sus pasos y profundizar en cada uno de ellos para caminar hacia el éxito.
Esperamos que te haya sido útil la información. Puedes seguir consultando nuestros posts para aprender sobre usabilidad y mucho más. Y además, te invitamos a dejar en los comentarios tus impresiones sobre el proceso de diseño de interfaz. ¡Nos leemos pronto!